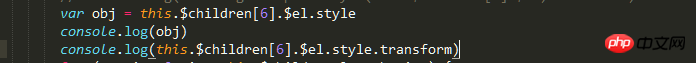
코드:

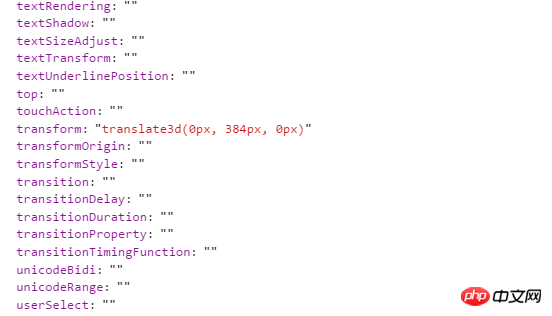
출력 결과:

obj에서 변환 속성 값을 출력하는 것이 일반적인 이유는 무엇입니까(아래 참조)

두 번째 줄의 Console.log 값은 0px 0px 0px?
이미 친구의 답변을 시도했습니다
으아악하지만 인쇄된 값은 행렬[1,0,0,1,0,0]인데, 이는 제가 원하는 답이 아닙니다.
曾经蜡笔没有小新2017-06-06 09:54:54
el.style 개체는 특정 요소에 스타일을 설정하는 데 사용해야 합니다. 스타일 속성 값을 가져오려면 getComputeStyle 메서드를 사용하세요.
예:
으아아아