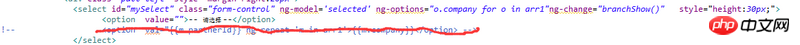
 페이지의 선택 드롭다운 상자는 이 형식으로 생성됩니다. 각 옵션의 콘텐츠는 o.company를 통해 arr1의 회사 속성에서 가져오지만 이제 각 옵션에 고유한 정의를 제공해야 합니다. 속성을 저장하거나 다른 방법으로 arr1에 할당된 다른 속성 값을 저장하면 ng-change를 트리거하기 위해 클릭할 때 해당 값을 얻을 수 있습니다. 한마디로 o.company가 페이지 표시를 이렇게 담당합니다
페이지의 선택 드롭다운 상자는 이 형식으로 생성됩니다. 각 옵션의 콘텐츠는 o.company를 통해 arr1의 회사 속성에서 가져오지만 이제 각 옵션에 고유한 정의를 제공해야 합니다. 속성을 저장하거나 다른 방법으로 arr1에 할당된 다른 속성 값을 저장하면 ng-change를 트리거하기 위해 클릭할 때 해당 값을 얻을 수 있습니다. 한마디로 o.company가 페이지 표시를 이렇게 담당합니다
 옵션에 저장하고 ng-change에서 지정한 이벤트를 통해 이 값을 얻고 싶은 PartnerId도 있습니다! 가장 중요한 것은 이 ng-options 환경에서 각 옵션의 사용자 정의 속성에 값을 할당하는 방법입니다. ?
옵션에 저장하고 ng-change에서 지정한 이벤트를 통해 이 값을 얻고 싶은 PartnerId도 있습니다! 가장 중요한 것은 이 ng-options 환경에서 각 옵션의 사용자 정의 속성에 값을 할당하는 방법입니다. ?
PHP中文网2017-06-06 09:54:40
<option ng-repeat="o in arr1" Partner-id="{{o.partnerId}}" >{{o.company}}</option>