

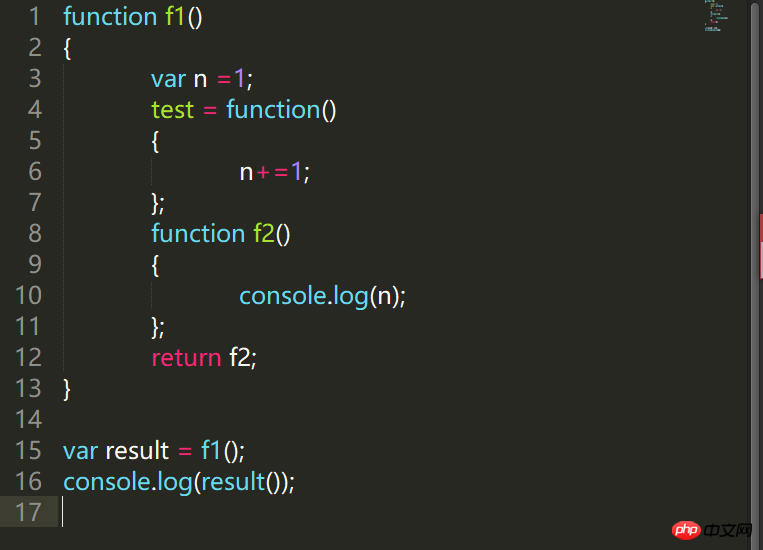
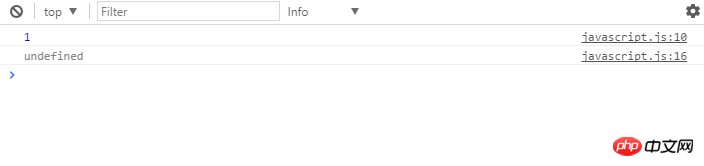
클로저에 대해 이제 막 배우기 시작해서 잘 이해가 안가는게 많네요. 그림과 같이 콘솔에 undefined가 어떻게 들어왔나요? return 함수만 실행했는데 왜 실행 결과가 2개나 나오나요? 자세히 설명해주세요~
某草草2017-06-05 11:15:08
다음 두 코드 조각을 반복하여 var result = f1();로 시작할 수 있습니다. 변수는 var result = f1(); 變量指向函數console.log(result()) 其實可以轉話為 f1()()
即函數執行 f1()返回的函數,即f2() 所以首先會執行 f1()下的f2() 函數 再執行f1()
所以首先console.log(n) 即1
在執行函數f1()時候return f2 ,但由於函數沒有對返回值,所以打印出undefinedconsole.log(result()) 함수를 가리킵니다. 실제로 f1()()
f1()을 실행하여 반환되는 함수, 즉 f2()를 변경할 수 있습니다. 이므로 f1이 먼저 실행됩니다. () 아래의 f2() 함수가 f1()를 실행합니다🎜그러므로 먼저 console.log(n)는 1🎜 f1() 함수를 실행하면 return f2가 출력되지만 함수는 값을 반환하지 않으며 undefine이 인쇄됩니다.伊谢尔伦2017-06-05 11:15:08
console.log(result())
첫 번째 출력 1, result()가 f2()를 호출하기 때문입니다
그런 다음 result()에 반환 값이 없기 때문에 출력이 정의되지 않습니다
大家讲道理2017-06-05 11:15:08
첫 번째 result=f1(); 이때 result=f2; 그러면 console.log(result()); 먼저 결과인 f2를 실행하고, n의 값을 출력합니다. 1이므로 인쇄되는 내용은 1입니다. 그런 다음 result()에 반환 값이 없으므로 정의되지 않은 console.log(result());를 실행합니다.