
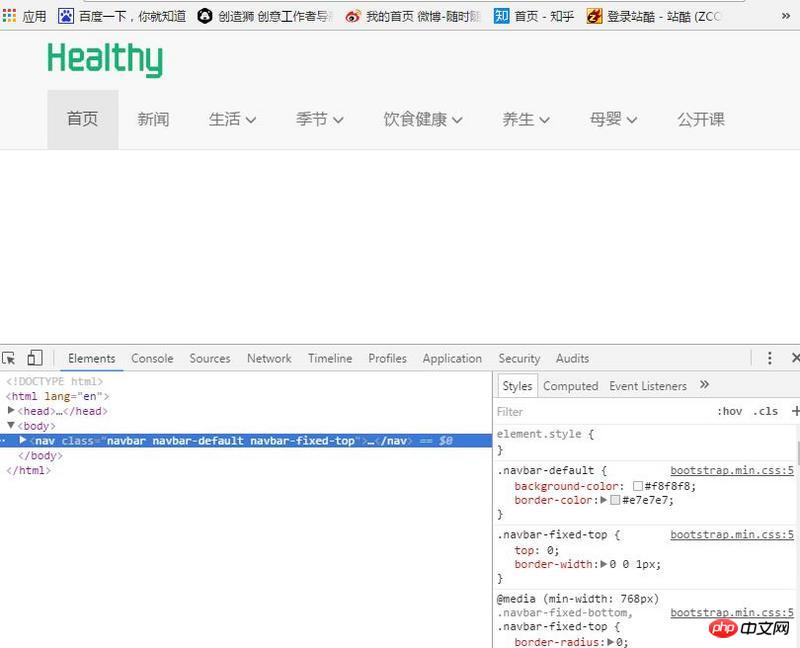
전체 문제는 그림과 같습니다. 창을 sm으로 축소하면 탐색 표시줄이 두 줄로 표시됩니다. 창을 xs로 축소하면 정상적으로 접혀서 숨겨집니다.
마스터님께 브라우저 창을 sm으로 축소하면 직접 접을 수 있는지 물어보고 싶습니다.
구체적인 단계를 알려주세요! 정말 감사합니다!
迷茫2017-06-05 11:14:46
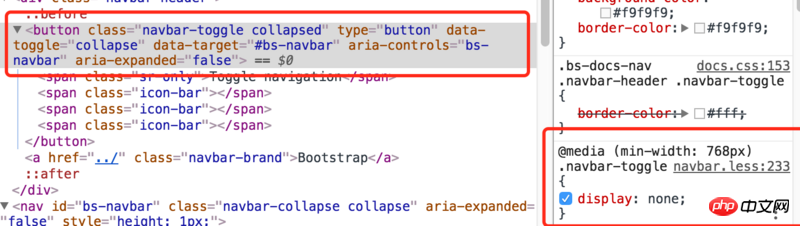
접어 숨겨야 하는 너비 아래의 표시 속성을 조정하세요. xs의 너비는 768px로 설정해야 하며, 너비가 768px 미만이면 표시가 되지 않습니다. 달성될 예정입니다.
으아아아