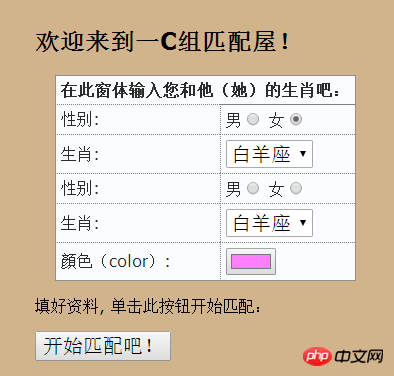
1. 라디오 선택을 할 때 총 4가지 옵션을 설정했는데, 두 항목 각각 하나씩만 선택할 수 있게 되었어요. 유형이 잘못되었거나 뭔가 빠졌나요?
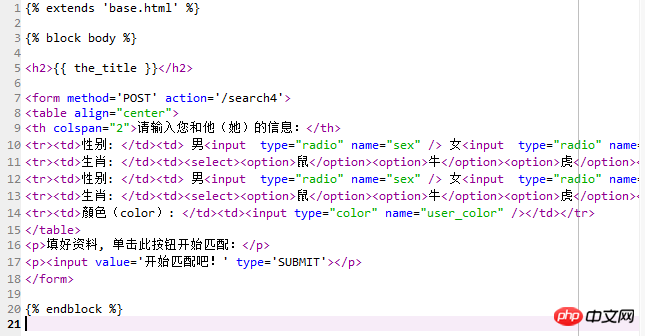
2. 관련 코드는 다음과 같습니다.
{%는 'base.html'을 확장합니다. %}
{% 블록 본문 %}
<h2>{{ the_title }}</h2>
<form method='POST' action='/search4'>
| 귀하와 그 사람의 정보를 입력하세요: | |
|---|---|
| 성별: | 남성<input type="radio" name="sex" />여성<input type="radio" name="sex" /> |
| 황도대: | <선택><옵션>쥐</option><옵션>소</option><옵션>호랑이</option><옵션>토끼</option><옵션>드래곤</option> ;<option>뱀</option><option>말</option><option>양</option><option>원숭이</option><option>닭 </option><option> ;개</옵션><옵션>돼지</옵션> 너비="60" |
| 성별: | 남성<input type="radio" name="sex" />여성<input type="radio" name="sex" /> |
| 황도대: | <선택><옵션>쥐</option><옵션>소</option><옵션>호랑이</option><옵션>토끼</option><옵션>드래곤</option> ;<option>뱀</option><option>말</option><option>양</option><option>원숭이</option><option>닭 </option><option> ;개</옵션><옵션>돼지</옵션> |
| 색상: | <input type="color" name="user_color" /> |
<p>정보를 입력하고 이 버튼을 클릭하면 매칭이 시작됩니다:</p>
<p><input value='매칭 시작! ' type='SUBMIT'></p>
</form>
{% 엔드블록 %}
3. 본 플랜에는 2가지 항목에 각각 하나의 옵션이 있지만, 전체 페이지에서는 하나의 옵션만 선택할 수 있습니다.
4.

大家讲道理2017-06-05 11:14:45
무선 4개 이름이 모두 성별이고, 이름이 같으면 같은 그룹에 속해 있다는 의미이기 때문입니다.
해결책, sex2와 같이 다른 줄에 다른 이름을 설정하세요