먼저 p에 두 장의 사진을 설치했습니다: base64 형식의 사진 + 입력 유형=파일로 얻은 로컬 사진
그런 다음 html2canvas를 사용하여 캔버스를 합성하세요
마지막으로 휴대폰에서 사진을 길게 누르고 저장하기 쉽도록 toDataUrl을 사용하여 html2canvas로 합성한 캔버스를 base64로 변환하고 img 태그로 표시하려고 합니다.
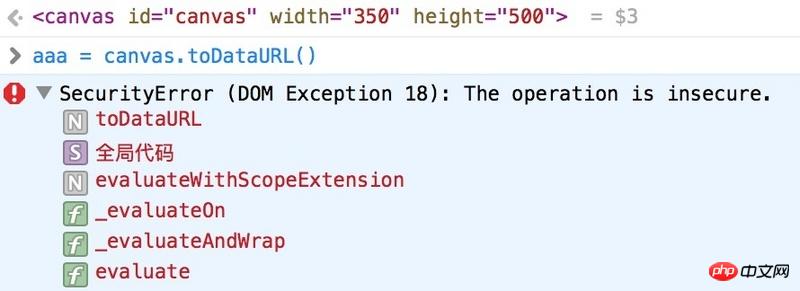
하지만 문제가 발생합니다. Safari에서 이 오류를 보고했는데 휴대폰에서는 base64로 변환할 수 없습니다.
제 사진은 모두 base64 형식이며 Chrome에서는 문제가 없습니다. 무슨 일인지 누가 알겠어요? 결말 좀 알려주세요

世界只因有你2017-05-31 10:43:03
canvas = document.querySelector("#canvas")??
다음은 제가 최근에 작성한 합성 기능 페이지입니다. 모든 기기에서 잘 실행될 수 있기를 바랍니다.
http://lonelymoon.linux2.jiuh...
또는 프로젝트 링크를 제공할 수 있습니다. 솔루션을 제공하기 전에 실제 효과와 코드를 확인해야 합니다. 그렇지 않으면 문서를 입력해 볼 수도 있습니다. 콘솔에서 CreateElement("canvas").toDataURL() 실행할 수 있는지 확인합니다. 실행될 수 있으면 인터페이스에 문제가 없으며 코드 내에 문제가 있음을 의미합니다.