
그림과 같이 일부 안드로이드 기기에서는 호환되지 않습니다. 숫자가 1에서 35로 변경되면 1이 삭제되지 않고 35와 겹칩니다. 이 문제를 어떻게 해결해야 합니까?
데모 주소는 다음과 같습니다:
https://chengzhuotc.github.io...
PHP中文网2017-05-31 10:42:24
캔버스 그림이 겹칠 수 있으니까요.
이 블로그를 참조하세요:
http://www.jianshu.com/p/2d51...
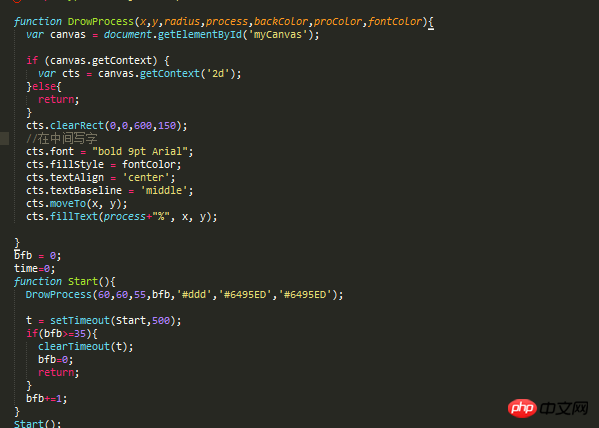
이 블로그에서는 각 그림 전에 원래 사각형을 지우는 데clearRect()가 사용됩니다. 매번 텍스트를 그리기 전에 원본 텍스트를 지우십시오.
하지만 캔버스 API를 확인한 후 filltext()에 해당하는 명확한 메서드가 없거나 찾지 못했을 수도 있다는 것을 발견했습니다.
그래서 시도해 볼 것을 제안합니다.
각 그림 앞에 빈 문자열을 그립니다. 즉,
이전에 쓴 단어를 덮어쓴 다음 다시 작성합니다. cts.fillText(process+"%",x,y)前加一句cts.fillText(" "+"%",x,y)도움이 되셨으면 좋겠습니다~