
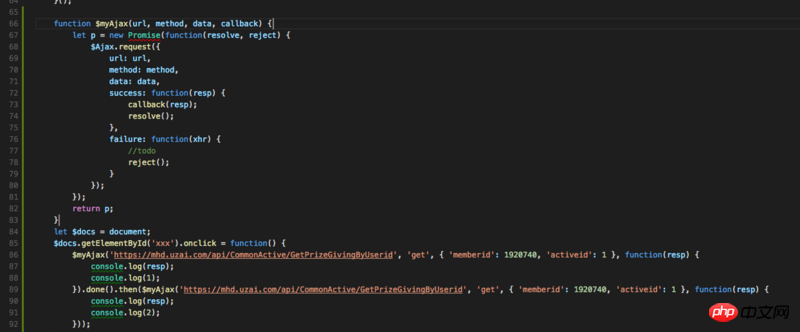
코드는 다음과 같습니다.
으아악즉, 때로는 2가 먼저 인쇄되고 그 다음 1이 인쇄되는 경우도 있습니다.
실행하려는 순서는 1, 2
입니다.조언 좀 부탁드려요!
伊谢尔伦2017-05-31 10:40:42
큐를 보장하려면 배열을 사용해야 하고, 반환 값의 중첩 연산을 보장하려면 축소를 사용해야 합니다.
그럼 그 약속을 직접 실천해보세요
巴扎黑2017-05-31 10:40:42
먼저 Promise不需要传callback,Promise就是为了不传callback回调的。
先看下Promise문법을 조금 이해해야 합니다.
Ruan Yifeng이 작성한 튜토리얼을 읽어보는 것이 좋습니다: Promise
PHP中文网2017-05-31 10:40:42
promise의 모든 then은 순서대로 즉시 실행되도록 예약되어 있으며 이러한 then은 다른 호출에 영향을 주거나 지연시킬 수 없습니다. 즉, 두 번째 Ajax는 첫 번째 Ajax 요청이 실행될 때까지 기다리지 않습니다. 솔루션
으아아아