Angular에서 $http.post를 사용하여 데이터를 요청할 때 각 요청 이후의 데이터는 콘솔 네트워크에서 볼 때 업데이트된 데이터이지만 $http.post(데이터 주소, 매개변수).success( function(response) ){$scope.datas=response.data;
console.log(response.data.vote_options) //인쇄된 데이터이지만 콘솔에 표시된 데이터(특정 매개변수 값)와 일치하지 않습니다. 이유는 무엇입니까? }) 아래의 특정 코드를 참조하세요.
요청 후 데이터 비교를 확인하세요:
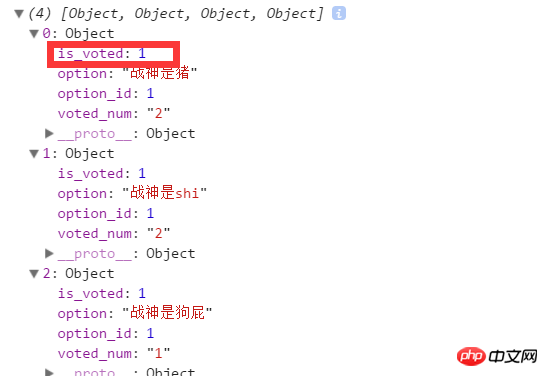
인쇄된 데이터입니다. //console.log(response.data.vote_options)
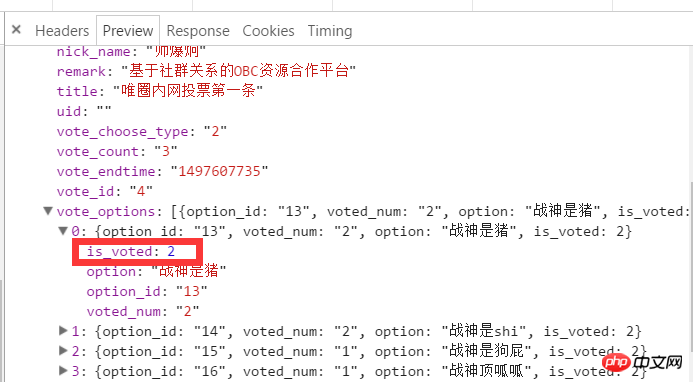
콘솔에서 요청을 볼 때 네트워크의 실제 데이터입니다

원인이 뭔지 아시는 분 계신가요? $http가 캐시되어 있기 때문인가요? 아니면 다른 이유 때문인가요?
伊谢尔伦2017-05-27 17:46:38
코드의 일부 위치에서 해당 값이 수정되었을 수 있습니다.
$scope.datas = response.data; 위에 response.data를 인쇄하세요. 콘솔과 일치하는지 확인하세요