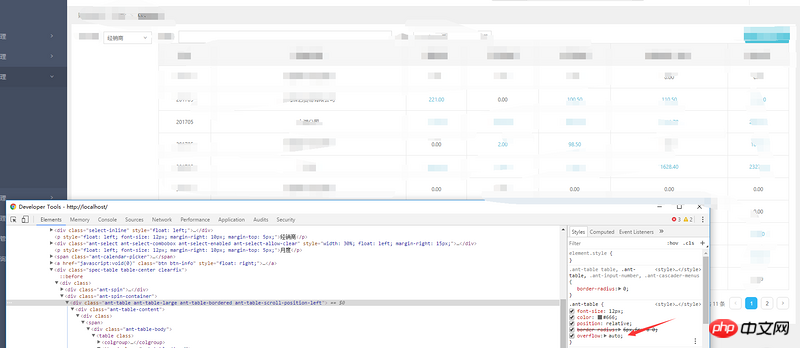
 ble은 기본적으로 .ant-table 클래스와 함께 제공되며 속성 중 하나는 Overflow: auto입니다. 디버깅할 때 이 검사를 제거하면 위의 인터페이스가 완벽하게 표시될 수 있지만 그렇지 않습니다. 지금은 프론트 데스크에 없습니다. 이 className을 수동으로 작성하고 Overflow: auto; 속성을 제거하고 싶습니다.
ble은 기본적으로 .ant-table 클래스와 함께 제공되며 속성 중 하나는 Overflow: auto입니다. 디버깅할 때 이 검사를 제거하면 위의 인터페이스가 완벽하게 표시될 수 있지만 그렇지 않습니다. 지금은 프론트 데스크에 없습니다. 이 className을 수동으로 작성하고 Overflow: auto; 속성을 제거하고 싶습니다. 
迷茫2017-05-24 11:41:01
webpack을 사용하는 경우 CSS 모듈과 클래스 이름을 사용하는 경우 우선 순위가 ant보다 높으면 전역 스타일을 작성할 수 있습니다.
예를 들어
ant-input{ color:#000 }
그런 다음
.myname ant-input{ color:'#ccc'}라고 쓸 수 있으며 이 스타일은 index.css 위치에 기록되며 myname은 스타일 쓰는 법