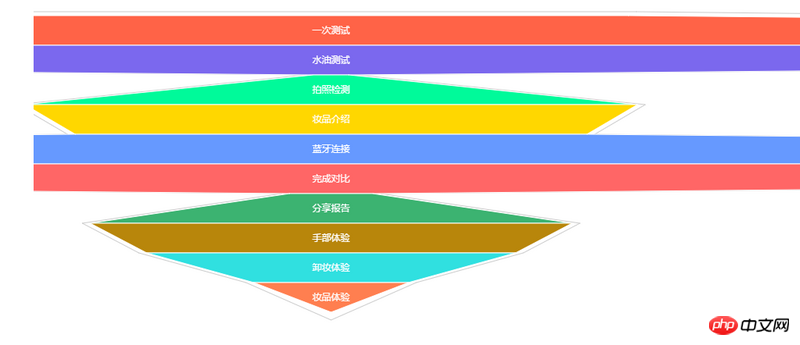
1. 깔때기형 차트를 만들다가 역순으로 표시되지 않고 이상한 배열로 표시되는 것을 발견했습니다. 

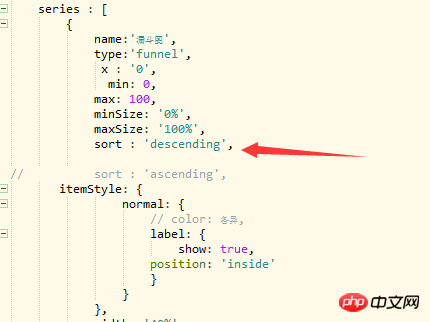
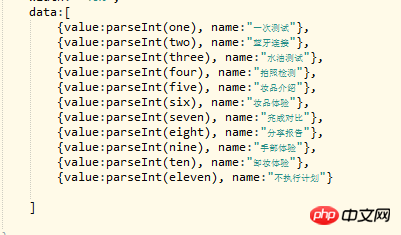
Sort:'descending'을 시리즈로 사용했는데 작동하지 않습니다! 시리즈의 데이터는 백그라운드에서 동적으로 가져옵니다. 
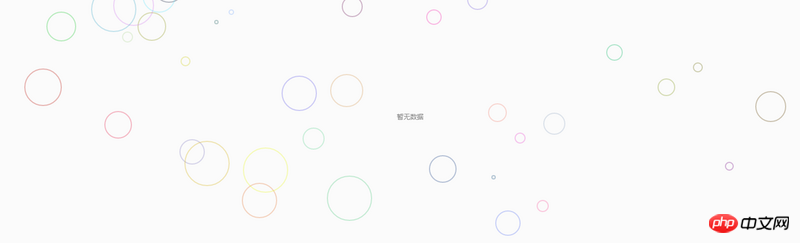
2. 데이터 표시가 없을 때 버블링되어야 하는 애니메이션 중 일부가 실제로 버블링 애니메이션인 것을 발견했고, 일부는 비어 있는 것을 발견했습니다(직접 텍스트 설명을 추가했습니다) 

黄舟2017-05-24 11:39:32
문제 해결 아이디어 제공:
1. 동적으로 생성된 데이터를 복사하여 echarts 웹페이지 샘플의 데이터에 넣어 올바르게 표시되는지 확인합니다(데이터 콘텐츠만 배치됨). 올바르게 표시되는지 확인하세요. 작성한 시리즈가 공식 시리즈와 동일한지 비교하세요.
2. 아직 표시된 데이터가 없으면 문서로 이동하여 noDataLoadingOption을 검색하세요.
3. 더 많은 문서, echarts2 문서를 읽어보세요. 0은 이미 매우 상세합니다