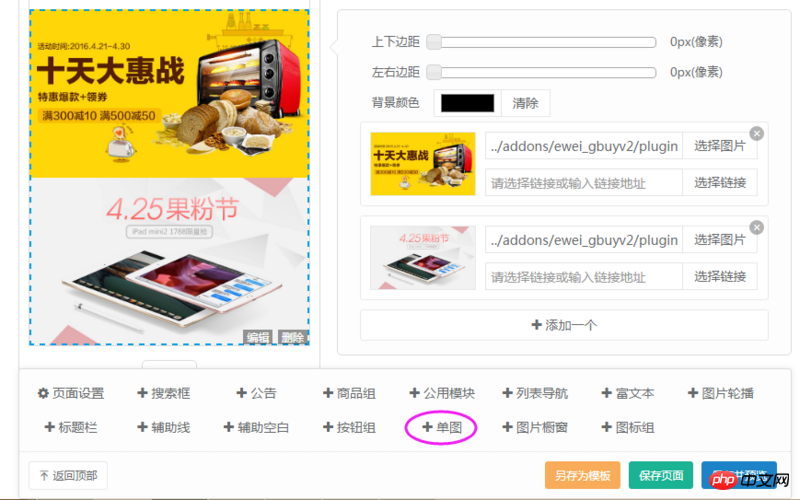
제목이 명확하지 않을 수도 있으니 그냥 렌더링으로 넘어가겠습니다

위 렌더링에서 볼 수 있듯이 구성 매개변수를 직접 편집한 다음 각 모듈을 드래그 앤 드롭할 수도 있습니다. 이 기술이 어떻게 구현되는지 묻고 싶습니다.
滿天的星座2017-05-24 11:39:22
간단히 말하면 p를 주고 해당 값에 따라 입력 상자의 너비를 수정하도록 요청합니다. 이는 구현하기 어렵지 않습니다.
이것을 구현한 후 높이, 위치, 드래그 가능 여부, 삭제, 추가 등의 기능을 천천히 추가하세요. 다른 요소는 유사합니다.
객체 지향에 익숙하다면 다양한 속성을 가진 객체입니다. 입력 상자, 드래그 등을 통해 속성을 수정하는 프로세스입니다.
PHP中文网2017-05-24 11:39:22
DIY 페이지의 핵심은 가능한 모든 페이지가 이미 작성되어 있다는 것입니다. 매개변수만 수정하면 됩니다
간단한 밤 하나 주세요
답변이 없으면 댓글은 비어있습니다
댓글이 있으면 댓글 상자가 나타납니다. 댓글이 여러 개인 경우 댓글 상자가 여러 개 표시됩니다.
유일한 차이점은 하나는 댓글 수에 따라 결정되고 다른 하나는 선택한 매개변수에 따라 결정된다는 것입니다. 여기에는 p 크기와 색상 수정도 포함됩니다. 즉, 매개변수 를 저장하고 해당 매개변수를 사용하면 됩니다. Node.js 를 눈에 보이는 효과로 변환하세요
淡淡烟草味2017-05-24 11:39:22
페이지 템플릿은 json 데이터 세트로 구성되어야 합니다(예: 페이지의 그림, 그림 너비 및 높이, 크기 조정 비율, 사용자 정의 속성 등 구성). 페이지 유형은 다양한 json 데이터에 해당합니다. 유연하고 확장 가능합니다.
世界只因有你2017-05-24 11:39:22
사실 다른 응답자들도 매우 좋은 답변을 주셨지만, 질문자에게는 너무 추상적일 수도 있습니다. DIY 페이지의 아이디어를 간략하게 설명하겠습니다.
이 페이지는 개발 중인 구성 요소라고 하는 많은 빌딩 블록으로 구성되어 있다고 생각할 수 있습니다.
각 구성요소는 객체로 추상화될 수 있으며 해당 DOM 구조, CSS 스타일 및 해당 js가 모두 작성됩니다. 일반적으로 구성 요소를 작동할 때 해당 데이터를 읽고 쓸 수 있도록 이러한 사용자 정의 구성 매개변수를 저장하는 데이터 개체(예: json)가 있습니다.
구성 요소를 추가하면 js가 구성 데이터를 읽은 다음 해당 DOM 구조를 생성하고 이를 HTML로 렌더링하며 효과를 미리 볼 수 있습니다.
PS: 주체가 유사한 기능을 구현하고 싶다면 구성 요소 중 하나를 먼저 구현한 다음 구성 가능한 구성 요소의 매개 변수를 확장하는 것이 좋습니다...