vue 파일의 키코드는 거의 다음과 같습니다
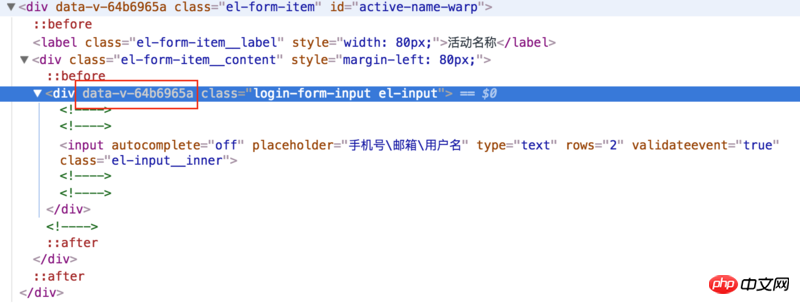
html 브라우저에서 렌더링

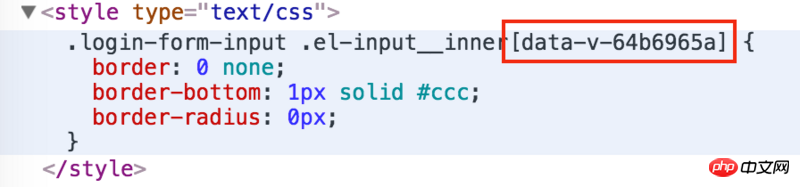
그런데 왜 컴파일된 스타일 선택자를 수정하고 속성 선택자를 추가했는지 모르겠습니다.

해보았습니다. 스타일을 vue 파일에 작성하면 컴파일 시 속성 선택기가 추가됩니다. 어떻게 해야 하나요? 이것은 Element-UI가 테마를 대략적으로만 사용자 정의할 수 있고 너무 세부적인 사항은 변경할 수 없다는 것을 의미합니까?
PHPz2017-05-24 11:39:16
작성자가 요소의 스타일을 재정의하려는 경우 몇 가지 제안 사항이 있습니다.
기본 색상이나 요소 구성 요소의 일반적인 스타일 수정과 같은 일반적인 스타일의 재정의는 main.js 中 import의 CSS 파일(또는 scss 등)에 배치할 수 있습니다. 요소는 테마를 맞춤설정하는 방법도 제공합니다
비유니버설 스타일의 경우 비즈니스 컴포넌트의 스타일 적용 범위는 Vue 단일 파일 컴포넌트에서 다루는 것으로 간주할 수 있습니다. 이때 일부 스타일을 사용해야 한다는 점에 유의해야 합니다. 스타일의 전역 스타일(즉, 범위가 지정되지 않음) 전역 스타일을 사용할 때 비즈니스 구성 요소의 루트 구성 요소 선택기를 추가하여 다른 구성 요소의 요소 구성 요소 스타일에 영향을 주지 않도록 하십시오.