우리 모두 알고 있듯이 모바일 웹 개발은 웹 프런트엔드 개발과 크게 다르지 않습니다. 사용되는 기술은 html+css+js입니다.
웹 앱 개발은 구체적으로 HTML5 기술을 사용한 개발을 말합니다. 웹 앱이라고 부르는 이유는 클라이언트 애플리케이션의 사용자 경험에 더 가깝고 호출할 수 있는 일부 기능을 호출할 수 있기 때문입니다. 클라이언트에 의해(예: 모바일 장치에서 HTML5를 사용하여 개발된 웹 페이지에서 전화 및 카메라와 같은 로컬 기능에 액세스할 수 있음)웹 앱에서 로드한 URL과 모바일 웹페이지가 동일한 웹사이트인 경우 로드되는 콘텐츠와 웹페이지 표시 방식이 정확히 동일해야 합니다.
그러나 웹 앱을 사용하여 JD.com을 로드했을 때 로드된 모바일 웹 페이지와 JD.com 앱의 표시에 다음과 같은 약간의 차이가 있음을 발견했습니다.
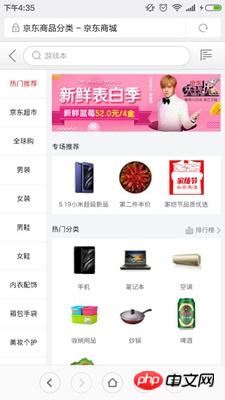
모바일 브라우저에서 JD.com 홈페이지를 열면 다음을 얻을 수 있습니다:
 카테고리를 클릭하면 다음을 얻을 수 있습니다:
카테고리를 클릭하면 다음을 얻을 수 있습니다: 
 카테고리 클릭:
카테고리 클릭: 
Jingdong 앱에서 홈페이지는 다음과 같이 표시됩니다.
 다음 항목을 얻으려면 카테고리를 클릭하세요.
다음 항목을 얻으려면 카테고리를 클릭하세요. 
웹앱 데모에서도 JD.com 앱과 동일한 프레젠테이션을 만들고 싶다면 어떻게 바꾸나요?
질문이 좀 이상하고 좀 과할 수도 있으니 마음에 들지 않으면 댓글을 달지 마세요. . . 관심 있으신 분들은 메시지 남겨주세요~ 부담없이 ♥
过去多啦不再A梦2017-05-24 11:39:14
JD.com APP은 꼭 URL을 요청하는 웹뷰일 필요는 없겠죠?
그는 html+css+js 코드 세트를 앱에 패키징한 다음 해당 데이터를 요청할 수 있습니다
즉, JD.com APP는 JD.com의 웹 버전을 요청하지 않지만 다른 구현 세트가 있습니다
曾经蜡笔没有小新2017-05-24 11:39:14
개발자 모드를 사용하여 레이아웃 테두리를 열면 JD 앱의 탭, 스캔 버튼, 알림 등이 기본적으로 작성되어 있는 것을 확인할 수 있습니다. 웹앱은 모두 H5로 작성되었으며 이는 물론 다릅니다. 그림과 같이:

世界只因有你2017-05-24 11:39:14
모바일 브라우저에서 열리는 JD.com 페이지는 실제로는 PC측 JD.com 페이지와 URL이 동일하며, 해당 앱은 오랫동안 PC측 웹사이트의 제품인 경우가 많습니다. , 동일한 기술과 동일한 페이지 및 코드가 없지만 페이지 간에는 차이가 있지만 일부 페이지는 원래 PC 코드를 사용하여 표시됩니다. 많은 앱이 해당 앱보다 성능이 더 우수하다는 것을 알 수 있습니다. 해당 PV 웹 페이지와 UI가 더 아름답거나 QQ 공간, 컴퓨터와 같은 새로운 기능이 많이 있어야 합니다. 단말기는 매우 느리지만 모바일 단말기는 장애가 많지 않습니다. 그러면 동일한 프런트엔드 코드만 공유할 수 있습니다. 작업 경험도 동일해야 하며 아마도 동일한 백엔드 API