1. animation-defer 또는 settimeout을 사용하면 애니메이션 지연이 발생하지만 지연을 사용하지 않으면 800k 사진이 이동한다고 해서 항상 멈추는 것은 아닙니다. : moveup 0.9s Ease-in-out 앞으로 0.4초 이동, 애니메이션 변경: moveup 0.9s Ease-in-out 앞으로 0.5초, 약 0.5초에서 멈춥니다.
2.
주요 코드는 위의 CSS이고, 나중에 목적을 달성하기 위해 js를 사용하여 클래스 이름을 추가합니다
3. 모바일에서는 렉이 발생하지만, 컴퓨터에서는 아무런 문제도 발생하지 않으며, 딜레이를 추가하지 않으면 애니메이션이 매우 원활하게 진행됩니다. 추가된 지연 시간(0.4초 또는 0.6초 등)에 따라 다른 위치에 갇히게 됩니다. 컴퓨터에서 테스트할 때는 문제가 없지만 휴대폰에서 테스트할 때는 멈춥니다. 휴대폰은 안드로이드입니다.
4. 최적화를 위해 컴퓨터에서 다양한 답변을 검색했습니다
/a/11...,
원래는 left를 사용했는데 나중에 바꿔서 변환을 사용하게 되었습니다
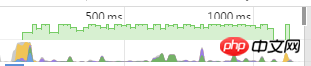
5. 최종 결과는 
문제 없는 것 같네요, 붉은색도 없는 것 같은데, 가능한 이유가 무엇인지 알고 싶습니다
黄舟2017-05-24 11:39:02
CSS 하드웨어 가속을 활성화하기 위해 TranslateZ(0)를 추가했습니다. 이 부분은 실제로 멈췄지만 페이지가 CSS를 로드할 때이므로 재생 시 지연이 발생하지 않습니다. 로딩 프로세스가 발생한다는 것을 알 수 있습니다. 브라우저 렌더러가 계산을 위해 하드웨어에 결과를 전달한 후 결과를 반환하는 과정에서(두 개의 고정 애니메이션 솔루션을 사용할 수 있으며, JS는 타임아웃을 사용하고 타임아웃을 사용하지 않습니다. 메모리 가시성을 확인합니다. 물론 애니메이션은 복잡합니다.) 둘 사이의 메모리 차이는 형식이 특히 큰 경우에만 분명합니다. 그러나 JS 컨트롤은 사전 로드 프로세스를 인위적으로 지연하고 지연된 애니메이션의 계산을 현재 애니메이션과 분리하며 일부 계산이 수행됩니다(그림자). 및 투명도)은 깜박임, 프레임 건너뛰기 또는 정지 현상을 유발할 수 있습니다. 물론 또 다른 극단적인 예도 있습니다: 변형, 전환, 애니메이션의 혼합... 두 애니메이션 사이를 전환할 때 미리 로드된 애니메이션 프로세스를 전환해야 하며 위의 상황도 발생합니다. 말을 너무 많이 해서 죄송합니다. 추신: chrome, FF 및 IE10은 이미 w3c 표준 쓰기를 지원합니다.
으아악