Angular로 썼는데 프론트엔드 마스터가 살펴보는 데 도움이 되었으면 좋겠습니다. 첨부 코드
html:
js: 내 ueditor는 node_modules에 있습니다. 원래는 npm install ueditor --save였는데 나중에 문제가 생기면 공식 홈페이지에서 직접 다운로드해서 node_modules/ueditor에 복사했습니다.
가져오기 '../../../../../../node_modules/ueditor/ueditor.config.js';
가져오기 '../../../../../ ../node_modules/ueditor/ueditor.all.js';
import '../../../../../../node_modules/ueditor/lang/zh-cn/zh-cn.js ';
컨트롤러에 들어가서 이 함수를 초기화하세요 this.initUeditor();
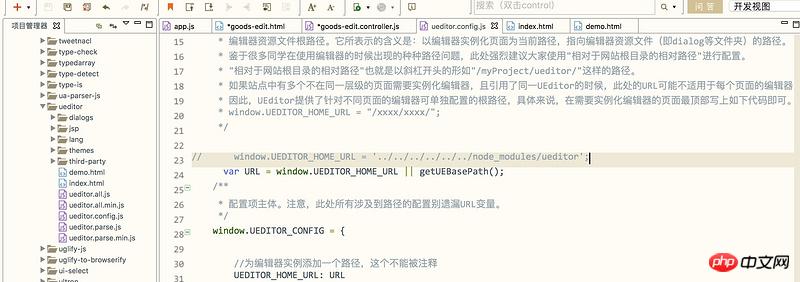
으아악설정 파일을 어떻게 구성해야 하는지 모른다는 뜻입니다. 여기 URL은 어떻게 작성해도 제대로 작성이 안된다고 되어있습니다. 
나왔던 페이지의 일부입니다. 그런데 형식이 없습니다. 페이지를 ueditor 폴더에 넣어서 에디터에서 나올 수는 있지만, 그 안에 있는 URL은 변경되지 않았습니다. 
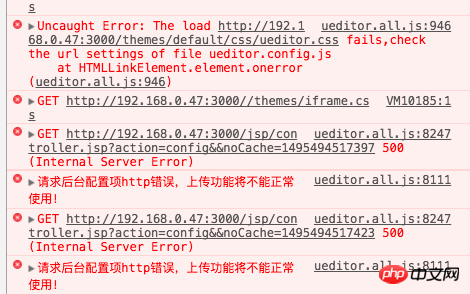
다음은 오류 메시지입니다
이 작업에 경험이 있는 사람이 제가 살펴보는 데 도움이 되기를 바랍니다. 감사합니다.