gif만 업로드하세요:

코드:
템플릿:
으아아아CSS:
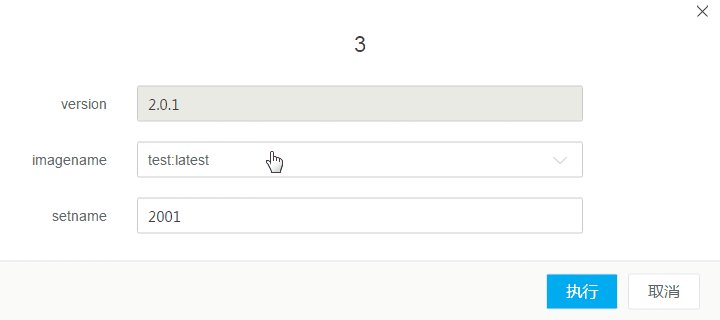
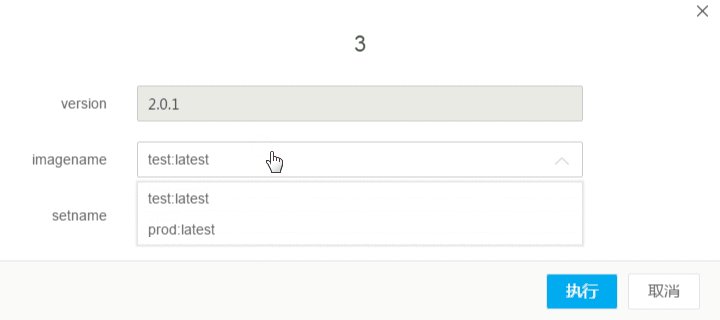
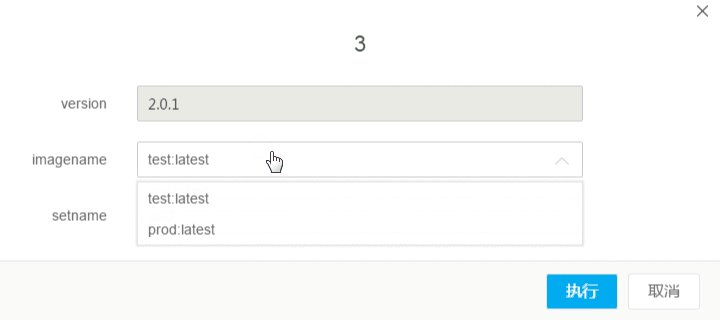
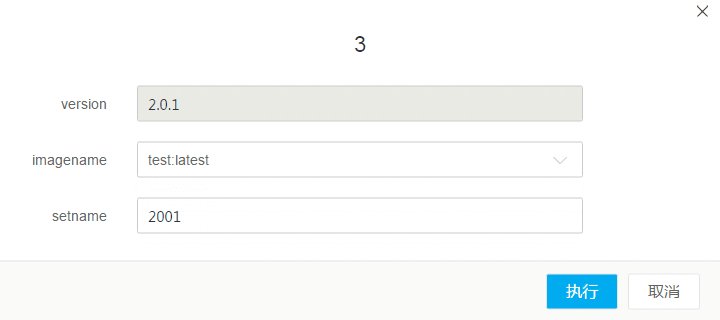
으아아아 일부 관련 없는 스타일이 제거되었습니다. Chrome의 드롭다운 상자 오른쪽에 있는 작은 삼각형의 전환 효과로 인해 텍스트가 흐릿해지고 흔들리는 현상이 발생하는 것으로 알려져 있습니다. , 하지만 여전히 흐릿할 것입니다. Firefox에서는 텍스트가 1픽셀 굵은 글씨로 표시되지만, IE9에서는 이러한 문제가 발생하지 않습니다. . 하나님께 인도를 구하십시오! backface-visibility: hidden;
滿天的星座2017-05-24 11:37:53
발견은 transform: translate(-50%, -50%)导致抖动和模糊,改成transform: translate3d(-50%, -50%, 0)会解决一部分问题,主要是transform:translateZ(0)덕분입니다. 하지만 여전히 모든 텍스트가 어느 정도 흐려지는 이유는 무엇입니까? ?
----------------업데이트------
코드를 다시 정리했습니다. 현재 상황은 이렇습니다. . dialog-wrapper加上transform:translate3d(-50%, -50%, 0)的时候,文字不会抖动了,但是会模糊。如果给下拉框的小三角加上backface-visibility: hidden;을 줄 때 텍스트가 흔들리지는 않지만 여전히 흐릿합니다. 이 문제를 더 잘 설명하기 위해 살펴보고 간단한 데모를 작성하겠습니다. . 이 문제는 프로젝트에서 자주 발생하며 적절한 해결책을 찾지 못했습니다. .