스크롤바의 작은 악마는 정말 귀찮습니다. 정확히 어디에 있는지에 대해 실제 결과에 따르면 다음과 같은 블로그를 찾았습니다.
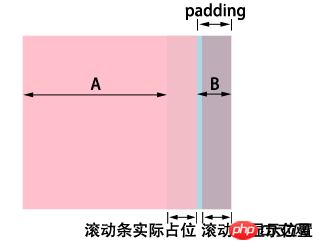
스크롤 막대는 콘텐츠의 위치를 차지하지만 콘텐츠 옆에 표시됩니다. (실제 효과에 따라 테두리 옆, 테두리 안쪽에 표시됩니다)
js에는 clientHeight가 있고 MDN의 정의는 다음과 같습니다.
Element.clientWidth 속성은 요소의 내부 너비를 픽셀 단위로 나타냅니다. 이 속성에는 패딩이 포함되지만 세로 스크롤 막대(있는 경우), 테두리 또는 여백은 포함되지 않습니다.
이 속성은 유용합니다. 예를 들어 분홍색 p가 있고 너비와 높이가 100px이고 오른쪽 패딩이 20px(파란색 부분)이고 clientWidth가 83px(100-17, 17은 스크롤 너비입니다.) 바) 플러스 패딩 - 오른쪽의 20px는 103px와 같습니다. 이 것의 용도는 무엇입니까? ! 중간에 전구가 있는 스크롤 막대를 제거하는 것이 왜 소란스러운가요?

이 속성이 실용적인 용도로 사용되나요? 뷰포트 너비와 높이를 얻기 위해 이 방법을 사용하는 것은 매우 신뢰할 수 없다고 생각합니다. 왜 body.clientWidth를 사용하여 js 고도에서 페이지 뷰포트 크기를 얻습니까?
PS, 스크롤 막대에 대한 표준 공식 기능 설명이 있나요?
天蓬老师2017-05-19 10:49:31
1. 브라우저 창
으아악 으아악이때 이렇게 얻은 body 태그의 너비는 뷰포트 크기가 아닙니다
으아악위는 세로 스크롤 막대 너비(보통 17)를 제외한 브라우저 창 너비이며, 브라우저 외부 테두리는 포함되지 않습니다.
으아악세로 스크롤 막대가 없는 경우 document.documentElement.clientWidth와 완전히 동일합니다. 수직 스크롤 막대 너비(일반적으로 17)가 포함됩니다.
따라서 세로 스크롤 막대 너비를 얻으려면 다음을 수행할 수 있습니다.
으아악두 번째, 특정 p 요소에서
html
css
으아악js
으아악스크롤 막대 유무에 관계없이 p의 실제 너비와 높이를 얻으려면 offsetWidth, offsetHeight
and clientWidth를 사용해야 합니다. 계산에 사용됩니다. 세로 스크롤 막대의 실제 너비(때때로 세로 스크롤 막대의 너비가 사용자 정의되어 기본값 17이 아님)