위 코드에서 result 是 undefined,即并没有得到读取文件后的数据。我应该怎么修改,让result 得到 data.json의 내용은 무엇인가요?
PHPz2017-05-19 10:48:58
이 경우에는 스트림을 사용하는 것이 좋으며 b 함수는 Promise를 반환하지 않습니다. async/await와 Promise의 관계와 두 가지 처리 방법을 이해하는 것이 좋습니다
1.
으아악2.
으아악给我你的怀抱2017-05-19 10:48:58
으아악
기사를 읽고 있던 중 이 코드를 보았습니다
6 JavaScript의 Async/Await가 약속을 깨뜨리는 이유(튜토리얼)
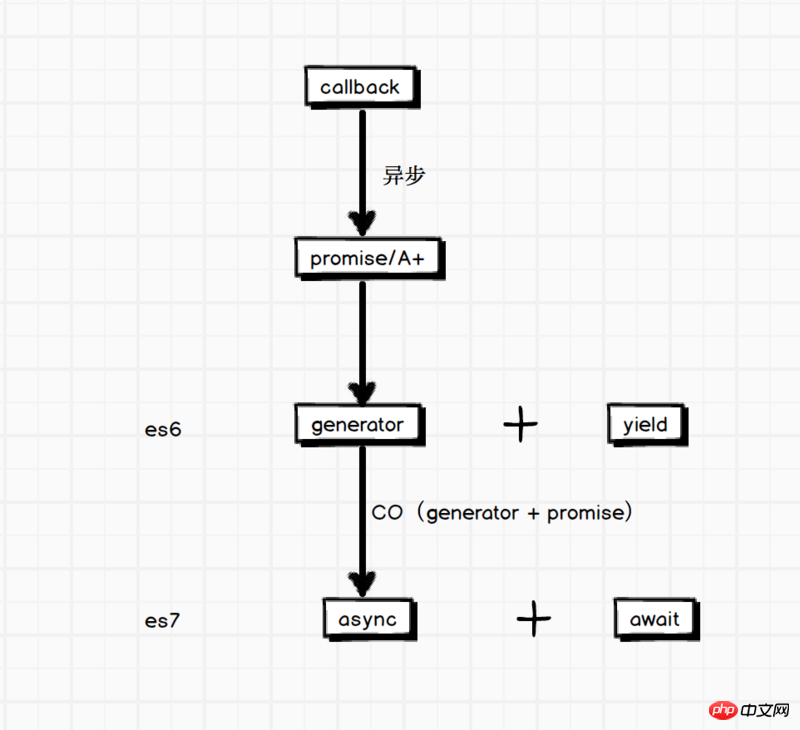
fse 확장자를 사용하는 기능에 대해 신중하게 생각해 보세요. 파일 읽기에서는 여전히 콜백. (개발 내역은 콜백함수->promise->Async/Await 입니다.) 
즉, async/Await는 콜백 함수를 지원하지 않습니다. async 함수를 사용해야 하는 경우 b를 수정하여 반환을 지원할 수 있습니다. 약속.
Promise 패키징을 사용한 후에는 Wait의 최신 기능을 사용할 수 있습니다.
방금 배웠는데 조언좀 부탁드려요
참고:
Promise란 무엇입니까
Node.js 최신 기술 스택 Promise 기사