vue-router를 시작할 때 문제가 발생했습니다.
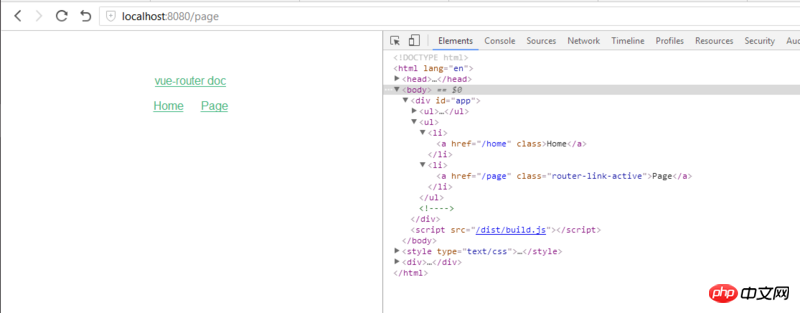
<router-view> 태그의 내용이 렌더링되지 않습니다. vue-router 문서를 확인했는데 문제가 무엇인지 알 수 없습니다.
Vue-Router의 원리가 무엇인지 매우 궁금합니다.
검색해 보니 여기에도 비슷한 질문이 있는데 아직 좋은 답변이 없네요.
현상: 페이지의 URL이 이동되었지만 예상된 페이지 콘텐츠가 렌더링되지 않습니다. 예상 페이지에 "This is Page~"라는 줄이 있어야 합니다. 
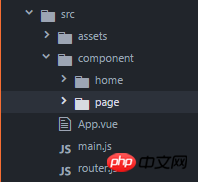
문서 구조:
관련 코드:
main.js
App.vue
으아악router.js
으아악Home/index.vue (페이지 코드도 비슷함)
으아악我想大声告诉你2017-05-19 10:47:56
해당 질문에 대한 답은 이미 나와 있습니다
const 라우터 = 새로운 VueRouter({
모드: '기록',
경로
})
라우터가 아닌 경로입니다
원칙은 https://github.com/DDFE/DDFE-... 및 https://github.com/DDFE/DDFE-...를 참고해주세요