저는 vue-cli를 사용하여 애플리케이션을 빌드합니다
index.html의 Baidu Map 스크립트 인용,
【<script type="text/javascript" src="http://api.map.baidu.com/api?...My ak"> 스크립트>】
그런 다음 app.vue에 탑재된 기능에서 Baidu Map의 데모를 호출하세요
【
】
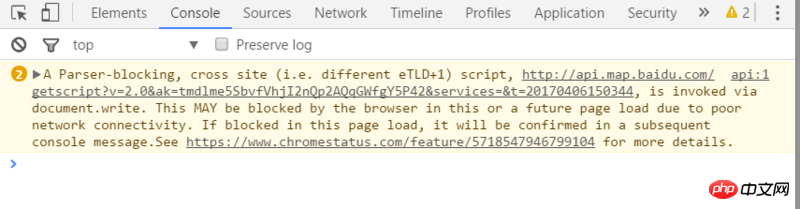
프롬프트 메시지는 다음과 같습니다

그러다가 vue-cli를 사용하지 않고 내 페이지에서 직접 Baidu 지도 스크립트를 인용했더니 올바르게 표시되었습니다
다른 사람이 이 문제를 겪었는지 모르겠습니다
曾经蜡笔没有小新2017-05-19 10:47:45
webpack.base.conf.js에 전역 참조를 추가해야 합니다
webpackConfig
으아악글로벌 로드이므로 사용 여부에 관계없이 로드됩니다.
글로벌 접근 방식으로 시작하여 나중에 사용자 경험을 고려하여 비동기 로딩을 채택했습니다.
위의 작성방법을 사용해도 됩니다. nodejs가 정교하지 않기 때문에 콜백 방법을 사용했습니다
으아악Baidu js 링크 끝에는 창 아래에서 함수를 호출하는 콜백이 있는 것을 볼 수 있습니다. 그런 다음 함수를 등록하고 직접 초기화할 수 있습니다. 으아악
위 방법을 사용하면 각 페이지마다 하나의 Baidu 지도만 초기화할 수 있습니다. 지도가 여러 개인 경우 잠가야 합니다.첫 번째 맵을 초기화할 때 구성 요소를 비동기적으로 로드해야 하기 때문에 이때는 잠겨 있습니다. 두 번째와 세 번째 맵에서는 구성 요소를 비동기적으로 로드할 필요가 없으며 콜백 함수를 등록하고 함수 이름만 저장하면 됩니다. 쿠키나 로컬 저장소 등에서 그러면 지도가 로드되면 처음 등록된 콜백 함수가 실행되고, 그 다음 첫 번째 콜백 함수가 지도를 정상적으로 초기화할 수 있습니다. 동시에 알림은 저장소에서 다른 두 함수 이름을 읽고 호출하여 초기화를 완료하므로 동일한 페이지를 동시에 여러 번 초기화할 수 있습니다