
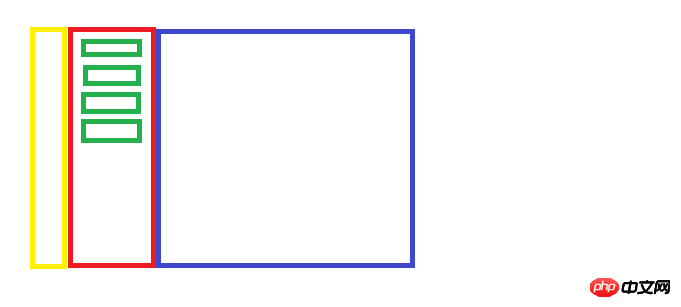
그림과 같이 노란색과 파란색 영역만 클릭하면 기능이 실행되고, 빨간색 안의 녹색 하위 요소를 클릭하면 기능이 실행되지 않습니다.
为情所困2017-05-19 10:46:06
var _sel = true;
$(".red",".green").click(function{
_sel = false;
})
$( '.yellow','.blue').click(function(){
_sel = true;
})
if(_sel == true){
//실행 함수
}
또는
함수를 실행하는 공개 클래스가 있습니다
$(class).click(funciton(){
})
빨강과 초록에는 이런 수업이 없습니다
迷茫2017-05-19 10:46:06
마지막으로 모든 요소를 클릭했을 때 실행되는 함수를 먼저 작성했습니다. 함수에서는 클릭한 요소의 className과 해당 요소의 상위 요소에 className이 있는지 여부를 판단합니다. 실행되지 않습니다
으아악