문제 설명: 입력 시뮬레이션을 사용하여 구현된 여러 개의 확인란이 있습니다. 클릭하면 해당 값을 배열에 넣고 선택을 취소하면 배열에서 해당 값을 삭제하고 싶습니다.
阿神2017-05-19 10:44:57
이전에 비슷한 작업을 수행한 적이 있습니다. 일반적인 아이디어는 현재 확인란이 선택되어 있으면 현재 확인된 상태를 설정한 다음 입력 값을 가져와 array.push($(this).val에 전달하는 것입니다. ()), 체크를 해제하는 것은 동일한 작업입니다. 결국 입력된 값을 제거하면 됩니다.
淡淡烟草味2017-05-19 10:44:57
심심해서 글을 쓰다가 @shangguanyuanheng 님의 코드를 복사했는데 왜 네이티브 jquery를 사용할 필요가 없는지, 제목에도 사용할 수 없다고 되어있지 않네요. 오른쪽?

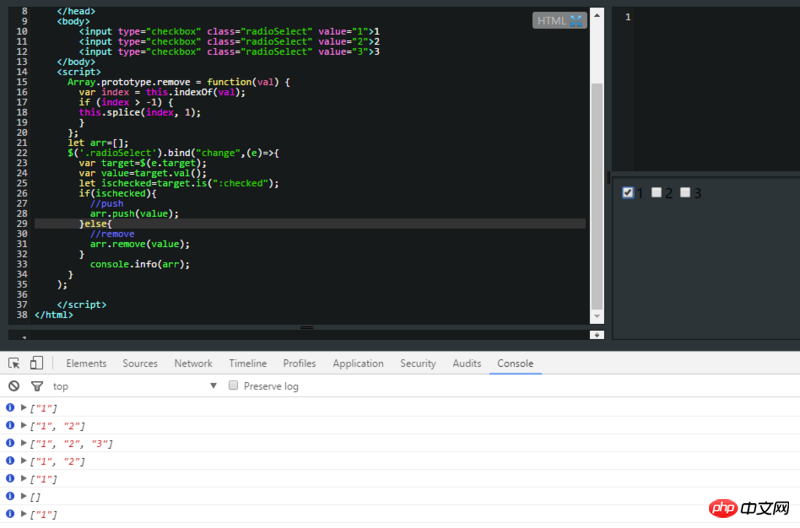
코드:
으아악온라인 평가판
왕패주안~