
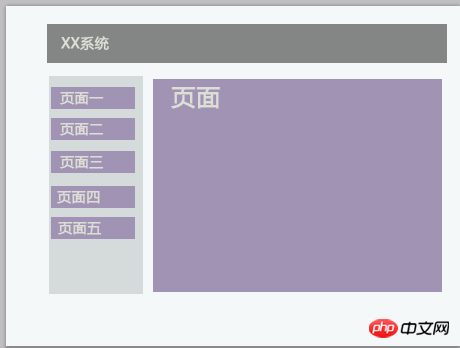
그림과 같이 웹 클라이언트를 만들고 싶습니다. 왼쪽 탐색을 클릭하면 새로고침 없이 오른쪽 페이지로 이동합니다.
즉, 오른쪽 페이지가 변경되면 기본 라우팅 주소는 그대로 유지됩니다. index.html/# 1페이지와 같은 조언을 제공하거나 학습 문서를 제공해주세요
淡淡烟草味2017-05-19 10:44:18
왼쪽의 5개 탐색에 해당하며, 오른쪽에는 5개의 서로 다른 내용을 쓸 수 있습니다. 왼쪽과 오른쪽의 해당 블록을 클릭하면 표시되고 다른 블록은 숨겨집니다. 이를 탭 전환이라고 합니다.
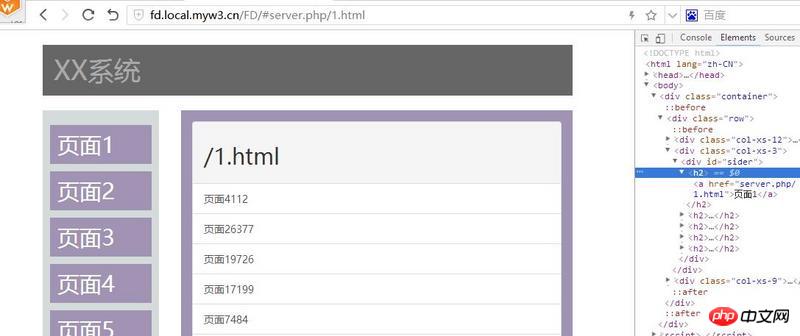
URL을 변경하려면 왼쪽 탐색의 주변 a 태그의 href 속성에 "#block1", "#block2" 등을 쓰면 됩니다.
기본 코드는 다음과 같습니다.
我想大声告诉你2017-05-19 10:44:18
위의 답변은 모두 탭을 사용하는데, 질문자가 원하는 내용인지는 모르겠습니다

프런트엔드(index.html):
으아악백엔드(server.php):
으아악PHP中文网2017-05-19 10:44:18
언어와 프레임워크에 제한이 없나요? 새로 고침 없이 콘텐츠를 전환하는 방법에 대해 간단하게 이야기하자면:
탭 전환은 css나 js 또는 jq를 사용하여 간단히 구현할 수 있습니다. css或者用js或者jq实现。
无刷新更新数据和内容,Ajax实现
路由跳转,vue和angular等框架都可以实现
但是题主给的样例是比较常见的tab切换
vue 및 angular탭 스위치예, 구현하는 데 여전히 이것을 사용하는 것이 좋습니다🎜🎜
🎜회신하다0