


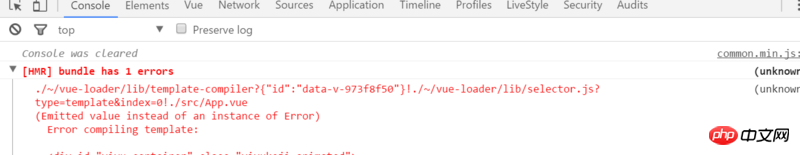
아주 간단한데 아직도 취해서 오류가 뜹니다.
작은 데모를 직접 만들어도 문제 없습니다. 왜 그런지 모르겠어.
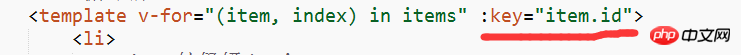
그런데 :key의 용도는 무엇인가요? 방금 사용했습니다. 자세히 설명하세요.
phpcn_u15822017-05-19 10:42:47
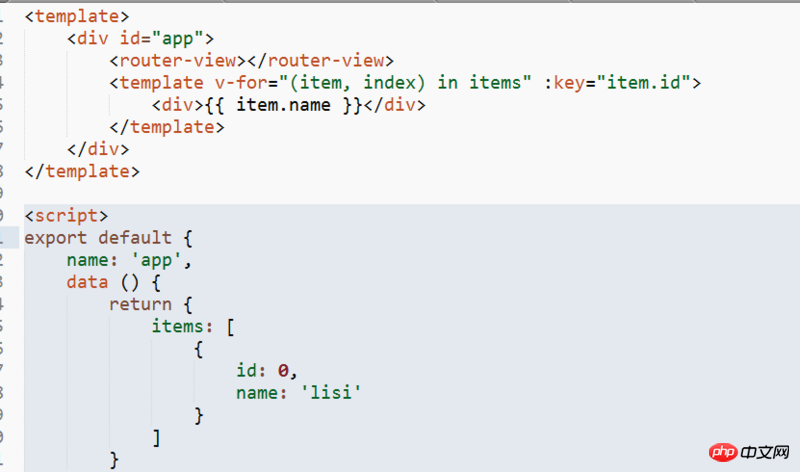
해결된 문제: : 키는 <template></template>
이 아닌 실제 html 요소에 배치되어야 합니다.코드는 다음과 같이 수정됩니다.
참고: <router-view></router-view> 태그는 로그아웃되어야 합니다.
위 코드는 다음 코드로 구문 분석될 수 있습니다.
으아악위 코드:key=>속성을 결합합니다
: v-bind와 동일하며 세 가지 용도가 있습니다
클래스 또는 스타일 속성을 바인딩할 때 배열이나 객체와 같은 다른 유형의 값을 지원하세요
prop를 바인딩할 때는 하위 컴포넌트에 prop을 선언해야 합니다. 수정자를 사용하여 다양한 바인딩 유형을 지정할 수 있습니다
3. 매개변수가 없으면 키-값 쌍을 포함하는 객체에 바인딩할 수 있습니다.
참조링크
vue.js의 v-bind
: 키 사용
过去多啦不再A梦2017-05-19 10:42:47
Vue의 공식 문서에 대해 자세히 읽어보는 것이 좋습니다. Vue는 작고 아름답습니다. 가장 중요한 것은 문서가 중국 사람들에게 친숙하다는 것입니다. 기본적으로 이해하지 못하는 지식 포인트가 있으면 모두 공식문서에서 확인하실 수 있습니다.
vue는 여기서 시작합니다 소개 - Vue.js
api 여기를 보세요 Vue api
vue 인스턴스 마크다운 편집기 - Vue.js
사실 위의 링크는 vue 공식 문서에 나와 있고, 서로 연결되어 있습니다.
더 읽고, 더 연습하고, 더 요약해 보세요.