하위 페이지 전달 시 어떻게 소통하나요?
으아악1. 로그인 페이지(#/index/login)는 this.state.isLogin을 사용하여 로그인 상태를 식별합니다.
2. 이때 통장 페이지(#/index/passbook)로 전환하고 어떤 UI 구성요소를 렌더링할지 결정하기 위해 로그인 페이지(#/index/login)의 isLogin이 필요합니다. 로그인 페이지는 어떻습니까?
大家讲道理2017-05-19 10:42:04
react-router매개변수 전달은 url 또는 query의 동적 일치에 지나지 않으며 이 문서에서는 매우 명확합니다. react-router传递参数无非通过url里面的动态匹配或者query来进行传递,这个文档中都很清楚。
但在这种登录态的场景中,更好的做法不是通过cookie来进行登录态的确定,从而使域名下的任何一个网页都能知道已经登录,而不需要像这样传递state
쿠키를 사용하지 않는 것입니다. 그러면 도메인 이름 아래의 모든 웹페이지에서 귀하가 로그인했다는 사실을 알 수 있지만, 이와 같이 state를 전달할 필요는 없습니다. #🎜🎜#某草草2017-05-19 10:42:04
두 가지 방법:
첫 번째: 비슷한 redux 사고를 통해 상태를 상태 머신에 넣고 원하는 대로 가져가는 것,
두 번째: 히스토리 전송(루트 점프) 사용 , 경로 A에서 경로 B로 점프하는 경우 경로 B 구성 요소는 경로 A에서 데이터를 얻으려고 합니다. 이렇게 할 수 있습니다:

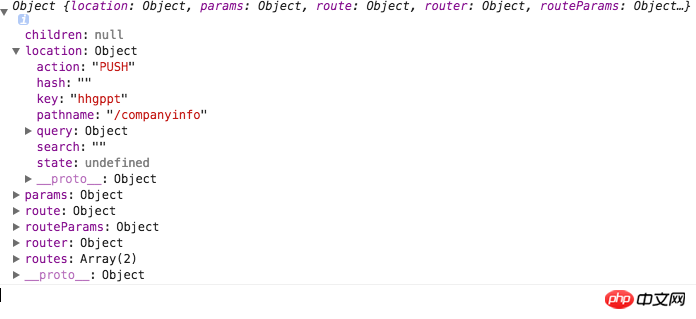
라우팅 구성요소의 this.props를 인쇄하여 필요한 내용이 많이 있는지 살펴보세요.
PHP中文网2017-05-19 10:42:04
redux/flux를 사용하여 로그인 상태를 저장하고
cookie/LocalStorage/SessionStorage를 사용하여 사용자 로그인 정보를 저장합니다.
그렇지 않으면 페이지를 새로 고친 후에도 상태가 여전히 로그인되지 않습니다
PHPz2017-05-19 10:42:04
react-redux를 사용하여 관련 필수 매개변수를 스토어에 저장한 후 각 하위 구성요소를 연결하여 스토어의 매개변수를 props로 사용할 수 있습니다