내 전체 시스템에는 index.html 페이지가 하나만 있고 나머지 페이지는 ajax를 통해 요청됩니다. 각 페이지 조각에는 참조된 스크립트 파일이 있으며 스크립트 경로는 index.html을 기준으로 작성됩니다. 하지만 이제 문제가 있을 수 있는 js의 하위 조각이 있습니다. 디버깅을 위해 js 중단점을 찾고 싶습니다.
大家讲道理2017-05-19 10:41:40
Chrome을 예로 들어보겠습니다.
Chrome을 열고 index.html의 로컬 경로를 입력하세요
"f12"를 눌러 콘솔을 엽니다
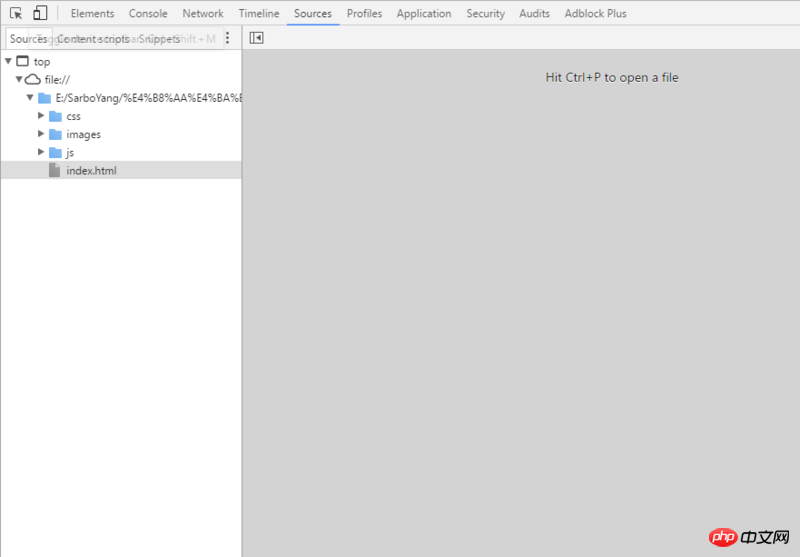
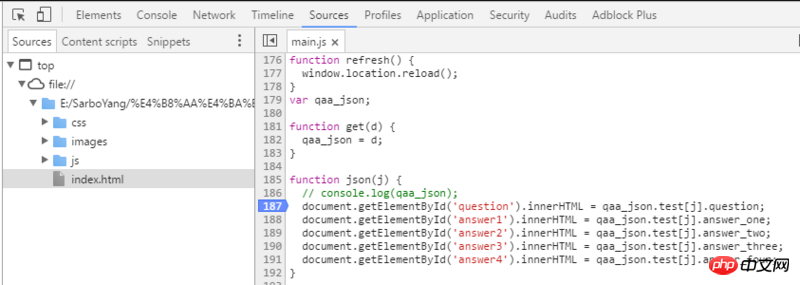
"소스"를 클릭하고 왼쪽 파일 경로에서 해당 .js 파일을 찾으세요

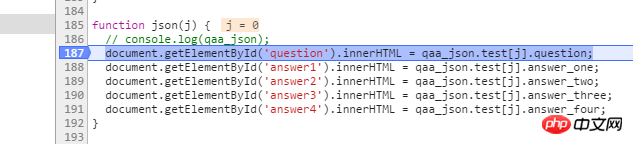
파란색 표시를 보려면 중단점의 선 표시를 클릭하세요

페이지를 새로고침하고 이벤트를 실행하세요