
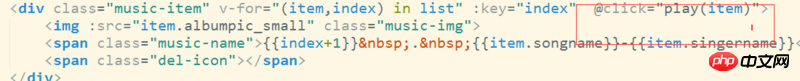
play 메소드로 전달된 객체는 해당 속성을 얻을 수 없습니다. 
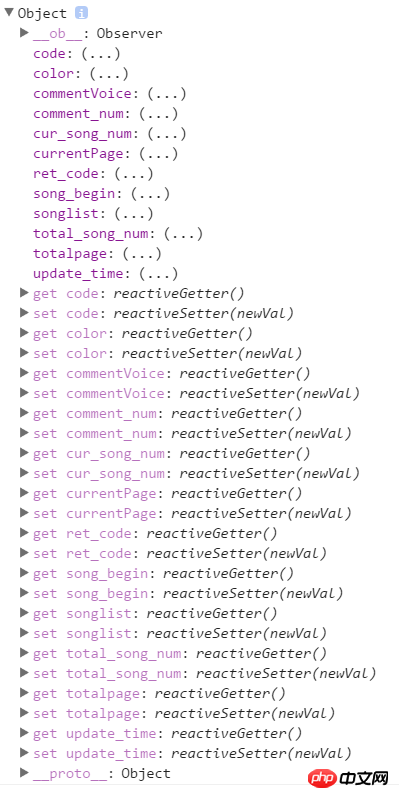
이 객체에만 인쇄할 수 있으며 해당 값은 추가로 인쇄하거나 얻을 수 없습니다. attribute, check 정보를 확인한 후 vue
로 객체를 모니터링한다고 하네요
習慣沉默2017-05-19 10:41:20
vue는 양방향 바인딩을 달성하기 위해 모든 속성을 getter 및 setter로 래핑합니다.
직접 인쇄하려면 속성을 직접 인쇄하세요.
또는 속성 이름 뒤를 직접 클릭해도 됩니다. devtools는 현재 값을 찾습니다. 클릭할 때 표시되는 값은 클릭할 때의 현재 값이며, 적시성이 필요한 경우 해당 속성을 직접 인쇄하는 것이 좋습니다
巴扎黑2017-05-19 10:41:20
아니면 포스터를 통해 플레이 방식을 구체적으로 정의할 수 있나요?
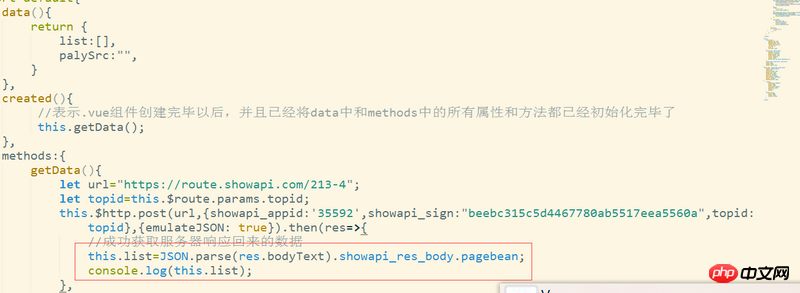
또한 간단한 데모를 작성했습니다:
으아악A를 클릭하면 A의 개체와 A의 이름 속성이 콘솔에 출력됩니다. 