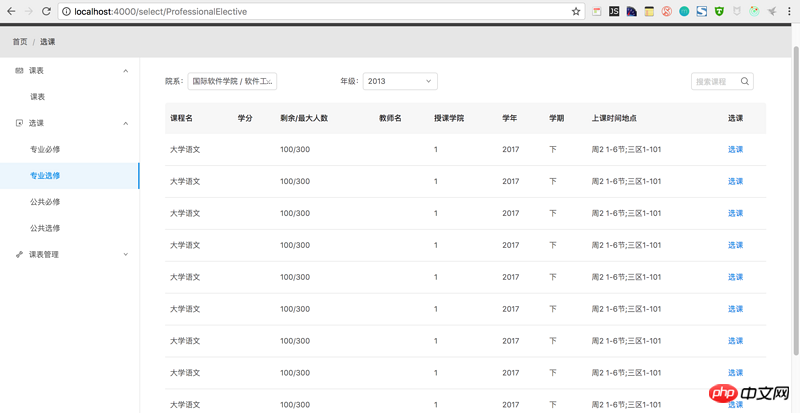
제 프런트엔드 라우팅은 괜찮은 것 같은데, 브라우저에서 직접 locahost:4000/select/ProfessionalElective를 새로 고치면 페이지가 공백으로 표시됩니다. 로드된 js 및 css의 경우 경로는 localhost:4000/select/js 및 localhost:4000/select/css가 되어야 합니다. localhost:4000/js가 되어야 하지 않나요? localhost:4000/select 페이지 경로를 직접 새로 고칠 수 있으며 문제가 무엇입니까? 

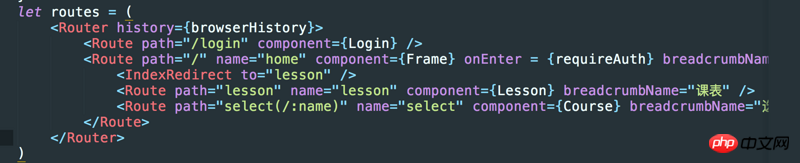
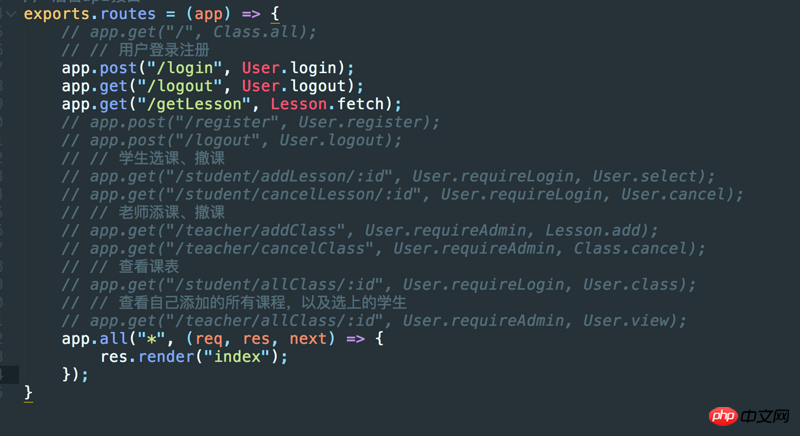
내 노드의 라우팅은 다음과 같이 작성됩니다.

仅有的幸福2017-05-19 10:41:13
<script src='path/to/js'></script>
应该以绝对路径方式写 ,<script src="/select/js/..."></script>
迷茫2017-05-19 10:41:13
프론트엔드와 백엔드 라우팅 충돌에 관한 내용입니다. 기본적으로 browserHistory를 사용하면 백엔드에서 프런트엔드 라우팅을 사용할 수 없습니다. 페이지를 새로고침하면 브라우저에서 요청하게 됩니다. 백엔드에서 이 경로를 설정하지 않았으므로 자연스럽게 404가 보고됩니다.
자세한 내용은 React-router 문서를 읽어보세요