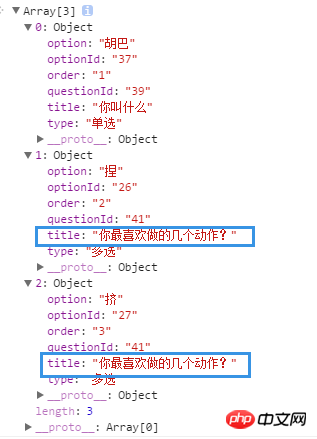
질문 옵션 기능을 작업할 때 이 병합 문제가 발생했습니다. 단일 선택형 질문과 객관식 질문이 있습니다. 각 질문에 대한 답변은 하나만 있고 여러 답변이 나타납니다. 다중 선택. 선택 결과는 아래 그림과 유사합니다.

동일 객관식 문제의 데이터를 하나로 병합해야 합니다. 즉, 그림의 파란색 상자 선택 부분에 있는 개체가 하나로 병합되고, 옵션이 "핀치, 스퀴즈"가 되고, 다른 ID는 무시됩니다. . 이를 달성하는 간단한 방법이 있습니까? 무릎을 꿇고 감사합니다!
为情所困2017-05-19 10:38:44
기본 아이디어는 먼저 데이터를 순회하고 동일한 질문의 질문을 배열로 저장한 다음 동일한 질문을 다루는 배열을 순회하고 답변을 연결하는 것입니다.
예:
데이터:
//같은 질문 카테고리 지정
으아악 같은 유형의 질문을 순회하고 다음 질문을 모두 첫 번째 질문에 넣으세요.
원래 형식으로 다시 저장하세요
2층 답변을 읽어보니 사실 앞선 과정이 단순화될 수 있는데, 3층 말씀대로 ES6 맵과는 아무런 관련이 없습니다. 저는 ES5의 forEach를 사용했습니다. ES5를 사용하지 않고 그냥 ES3를 사용하면 일반 for 루프로 대체해도 전혀 문제가 없습니다. 지도를 사용하는 것은 매우 복잡합니다. forEach。不用ES5,只用ES3,换成普通for循环完全没有问题的。使用map反而负复杂了。
由于不需要分类的题目数据,所以可以直接拼接答案,不用先归类了,实现如下:
var questions = [{
id: Math.random() * 100000 >> 0,
option: 'x',
questionId: 1,
title: '你的名字'
}, {
id: Math.random() * 100000 >> 0,
option: '动作1',
questionId: 2,
title: '你喜欢的动作'
}, {
id: Math.random() * 100000 >> 0,
option: '动作2',
questionId: 2,
title: '你喜欢的动作'
}, {
id: Math.random() * 100000 >> 0,
option: '动作3',
questionId: 2,
title: '你喜欢的动作'
}, {
id: Math.random() * 100000 >> 0,
option: '动作4',
questionId: 2,
title: '你喜欢的动作'
}, {
id: Math.random() * 100000 >> 0,
option: '动作5',
questionId: 2,
title: '你喜欢的动作'
}, {
id: Math.random() * 100000 >> 0,
option: '歌曲1',
questionId: 3,
title: '你喜欢的歌曲'
}, {
id: Math.random() * 100000 >> 0,
option: '歌曲2',
questionId: 3,
title: '你喜欢的歌曲'
}, {
id: Math.random() * 100000 >> 0,
option: '歌曲3',
questionId: 3,
title: '你喜欢的歌曲'
}];这样出来的data2
으아악
이렇게 나오는 data2는 객체 형태로 되어 있는데, 배열이 필요하면 처리하면 됩니다.
漂亮男人2017-05-19 10:38:44
구현 가능하지만 실제 시나리오에는 적용되지 않을 수 있는 재미있는 아이디어를 제공합니다.
빈 객체를 정의하고 배열을 반복한 다음 빈 객체의 속성 이름을 title로 지정하고 해당 값은 the title로 지정합니다. value는 배열이고 Push it in 옵션이 있습니다. 물론 각 질문에서 중복 제거 문제도 포함될 수 있습니다. 최종 결과는 아마도 이와 비슷할 것입니다
es6을 사용할 수 있다면 Map을 추천합니다
巴扎黑2017-05-19 10:38:44
1층의 방법이 이 문제를 해결할 수 있습니다.
2층의 지도는 es6일 필요는 없습니다.
3층은 이 구현 방법이 옳지 않다고 생각하여 이 질문에 대답을 거부했습니다.