Vue의 새로운 기능-. -그것을 알아내는 데 오랜 시간이 걸렸습니다...도와주세요! ! ~~
바닥글 아래에 세 개의 아이콘을 만들고 싶습니다. 아이콘 하나를 클릭하면 해당 아이콘의 색상이 변경되고 다른 아이콘은 색상이 변경되지 않습니다.
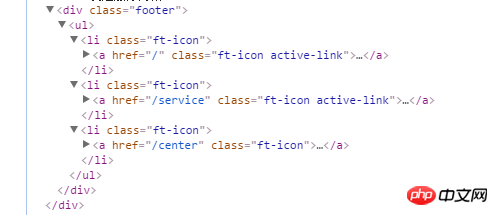
클릭하면 자동으로 액티브링크가 추가되고, 스타일도 액티브링크로 작성되는 걸 봤는데 왜 액티브링크가 2개가 동시에 나오나요!

PHPz2017-05-19 10:38:08
'/' 루트 경로는 기본적으로 모든 경로와 일치합니다. '/'가 루트 경로에만 일치하도록 하려면 <router-link to="/" exact>