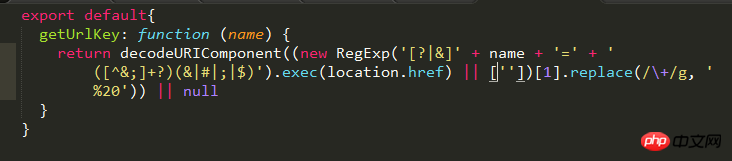
1. geturlpara.js 파일 생성 
2. main.js에 전역 메소드 등록
import geturlpara from './geturlpara.js'
Vue.prototype.$geturlpara = geturlpara
3.var mid = 이 .$geturlpara.getUrlKey("mid")
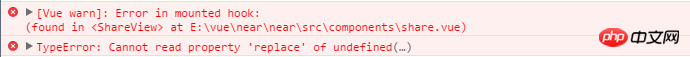
실행 후 콘솔에서 오류를 보고합니다

某草草2017-05-19 10:38:06
nodejs에는 URL 파서가 있고
vue 인스턴스에는 .route 속성이 있는데 둘 다 링크 매개변수를 얻을 수 있습니다.
js 메서드를 캡슐화할 수 없다면 캡슐화하거나 직접 검색할 수도 있습니다. Baidu에는 기성품이 많이 있습니다
귀하의 오류는 여전히 xxx.[ 1] 문제입니다. 반환된 배열이 비어 있거나 ['']인 경우, 귀하의 [1] === 정의되지 않음
undefine.replace() 자연스럽게 오류를 보고하게 됩니다