
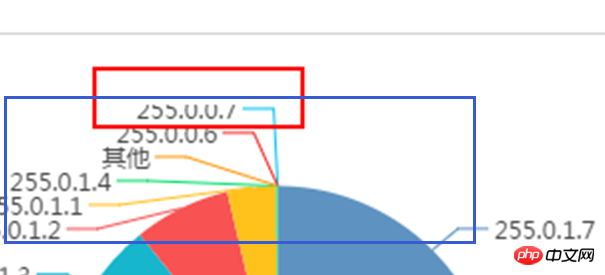
사진과 같이 내 컨테이너는 파란색 테두리 위쪽에 있습니다.
원형 차트를 그린 후 시리즈 이름이 테두리를 초과했는데 오른쪽에 이름에 공백이 많이 있습니다. . 오른쪽으로 그리면 하늘색 범례가 계속되는 것은 어떨까요? 왼쪽으로(약간 왼쪽으로 기울어짐) 동시에 위쪽으로 그리는 경우(상위 경계를 초과하여 显示不全 발생) 방법이 있나요? 해결하려고?
PHP中文网2017-05-19 10:38:05
초대해주셔서 감사합니다~
나는 방금 '블랙 기술'을 개발했는데,
높이에 제한이 있고 너비에 여유가 있다면 원형 차트를 회전하는 것을 고려해 볼 수 있습니다
series[i]-pie.start각도수
[기본값: 90]
시리즈로 변경[i].startAngle = 180 //초기 상단 왼쪽으로 이동
过去多啦不再A梦2017-05-19 10:38:05
불완전하게 표시되는 문제를 해결하려면 그리드{top:}를 통해 여백을 설정하면 됩니다. 왜 오른쪽으로 그려지지 않는지 궁금하신 경우 echarts 개발팀에 문의해 주세요