데이터 집계를 위한 인터페이스를 호출하고 싶은데 구성이 잘못되었습니다. 무슨 일이 일어나고 있는지 알아낼 수 있도록 도와주세요.
'^/api': '/api'와 '^/api': ''의 차이점은 무엇인가요? 방금 배웠는데 잘 이해가 안 되네요. 


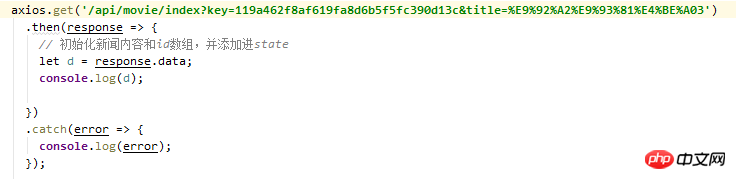
제 요청 주소는 http://v.juhe.cn/movie/index?...
제 실수를 어떻게 바로잡을 수 있나요?
为情所困2017-05-19 10:38:02
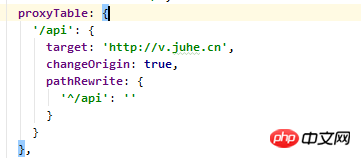
프록시테이블: {
'/xxx': {
}
}
xxx는 백엔드에 보내는 URL의 공개 부분을 나타냅니다. 거의 모든 인터페이스에서 이 문자를 사용하게 됩니다.
그러면 일치 후 보내려는 주소의 localhost 부분이 대상 필드로 대체됩니다(공식). URL),
RewritePath의 경우 리소스에 대한 요청을 다른 경로로 리디렉션하여 요청된 URL이 나타내는 경로와 다르게 만듭니다.
추가할지 여부는 요구 사항에 따라 다릅니다.
상황을 읽은 후 그러한 요청 인터페이스가 있는지 백엔드에 문의하는 것이 좋습니다. 왜냐하면 도메인 간 문제가 아니라 404 오류를 보고하고 이 인터페이스를 찾을 수 없기 때문입니다