

저는 JavaScript를 처음 접하고 js에 익숙하지 않습니다. 조언해 주셔서 감사합니다!
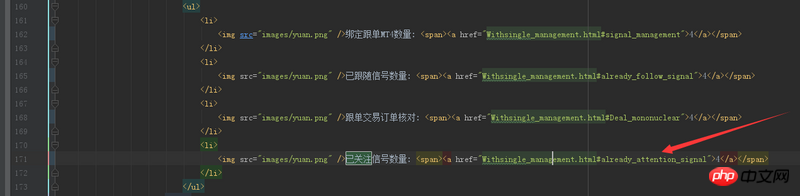
그림 1은 앵커 링크가 해당 페이지로 이동하는 프런트 엔드 코드입니다
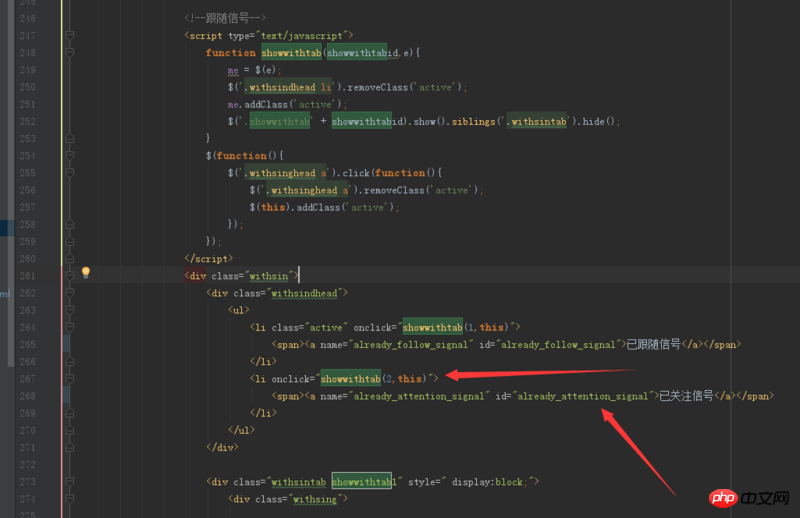
그림 2는 앵커링크 점프에 해당하는 페이지의 프론트엔드 코드입니다
긴급 질문: 사진 2 때문에
으아악필요해요
으아악표시된 페이지는 실행만 가능해서 어떻게 추가하거나 수정해야 할지 모르겠습니다. 온라인으로 기다려주세요!
phpcn_u15822017-05-19 10:36:55
문제 설명이 명확하지 않습니다.
표준 앵커 포인트인 경우 href="#id"를 사용하세요. 물론 DOM 기본 document.getElementById("targetID").onfocus()를 사용하여 동일한 효과를 얻을 수도 있습니다. $("#targetID").focus()를 직접 사용하여 포커스
를 가져옵니다.