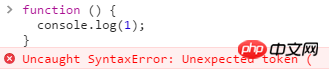
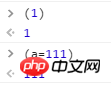
Q1 개발자 도구와 콘솔을 사용하여 js 코드를 입력하세요. Enter 키를 누르면 어떻게 되나요?
아래 그림의 출력 및 오류 해석 방법


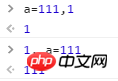
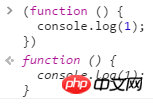
Q2 변수 선언 및 정의 외에 쉼표가 있는 경우 Enter를 누르면 어떻게 되나요?
아래 그림의 출력 및 오류 해석 방법

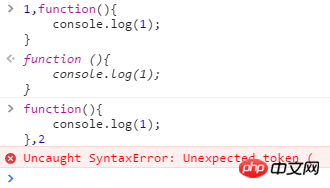
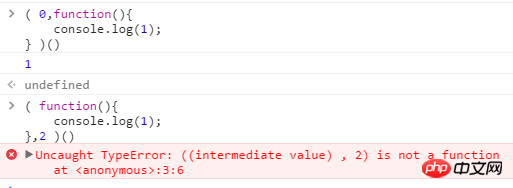
Q3 괄호 연산자를 추가하고 Enter를 누른 후 무슨 일이 일어났나요?
여기서 첫 번째와 세 번째가 위 결과와 다른 이유


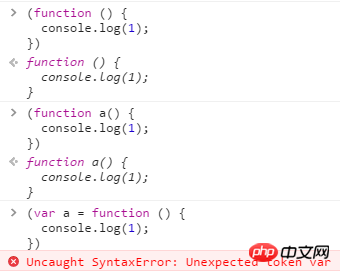
Q4 쉼표, 괄호(즉시 실행 기능), 캐리지 리턴, 공통 효과는 다음과 같습니다
이전 질문을 토대로 알아내시길 바랍니다
새내기+강박장애 문의주신 모든분들께 미리 감사드립니다!
ringa_lee2017-05-19 10:36:20
Enter를 누르면 콘솔은 페이지의 js 파서를 사용하여 입력된 코드를 실행하고 콘솔의 마지막 명령문을 실행하여 얻은 반환 값을 표시합니다.
으아악이유는 var 문의 반환 값이 undefine, a=111이기 때문입니다. 이는 할당 연산이고 할당 연산의 반환 값은 입니다. >a. 익명함수에서 보고된 오류를 설명하기는 다소 어렵습니다. undefined, a=111这是一个赋值运算,赋值运算的返回值是a。匿名function报错这个解释起来有点费劲。
js 中关于函数有两个概念:函数声明 和 函数表达式。
var a=1 // undefined
a=111 //111
111 // 111由于函数声明和命名函数表达式很像,js 引擎是怎样区分 function 关键字后跟的到底是函数声明还是函数表达式呢?答案是看当前的上下文语境。如果上下文语境是一个求值环境,那么 function 就被认定为引出一个函数表达式,否则即认为是函数声明。
Q1的这个报错就是因为,目前上下文不是一个求值语境,function 被解析为函数声明,报错的Uncaught SyntaxError: Unexpected token (意思是不可预期的左括号,很好理解,函数声明需要一个函数名字,这里没有给出函数名就出现左括号,因此报语法错报的是左括号这个位置。
, 逗号是 js 中的运算符,逗号运算符会依次执行逗号左右的表达式,返回值是逗号右侧的表达式的值。
var a = function(){} // 函数表达式,(匿名函数表达式)
function b(){} // 函数声明
var c = function c(){} // 函数表达式(命名函数表达式)
// 旧IE不支持named function expression这个不报错的原因就是因为,语境1,...构成了一个求值上下文,因此后面的 function 被正确解析为函数表达式。
而反过来书写报错,是因为逗号运算符还没有解析到,当前还不是一个求值语境,所以 function 被认作是函数声明。至于为什么不在解析到逗号后回溯,这个可能是考虑实现成本,左右操作数的操作符有很多,而且例如:
1,function(){} // => function(){}这种代码,你说是解析成命名函数表达式加上一个空字符串,还是解析成函数声明和一条语句呢?
因此,从现象上看,在判断 function 关键字的时候,js 引擎只看当前的上下文语境,而不进行回溯。(可能还有其他的潜在的问题导致不可能回溯)
()括号在 js 中也是一种运算符,叫组运算符,组运算符优先级最高,返回值是括号内的表达式求值的结果。
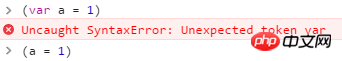
(function(){})构成了一个合法的表达式,而(var a=1)报错是因为组运算符内只允许表达式,var a=1
function 키워드 뒤에 함수 선언이 오는지 아니면 함수 표현식이 오는지를 어떻게 구별합니까? 답은 현재 상황에 있습니다. 컨텍스트가 평가 환경인 경우 함수는 함수 표현식을 도입하는 것으로 간주되고, 그렇지 않으면 함수 선언으로 간주됩니다. Q1에 보고된 오류는 현재 컨텍스트가 평가 컨텍스트가 아니고, 함수가 함수 선언으로 구문 분석되고, 보고된 오류가
Uncaught SyntaxError: Unexpected token( 예상치 못한 왼쪽 대괄호를 의미함)이기 때문입니다. 이해하기 쉽게 함수 선언에는 함수 이름이 필요합니다. 여기에 함수 이름이 지정되지 않으면 왼쪽 대괄호가 나타나므로 왼쪽 대괄호 🎜 위치에 구문 오류가 보고됩니다.
🎜2분기🎜
🎜, 쉼표는 js의 연산자입니다. 쉼표 연산자는 쉼표 주위의 표현식을 순차적으로 실행하며 반환 값은 쉼표 오른쪽에 있는 표현식의 값입니다. 🎜
으아악
🎜오류가 보고되지 않는 이유는 1,... 컨텍스트가 평가 컨텍스트를 구성하므로 후속 함수가 함수 표현식으로 올바르게 구문 분석되기 때문입니다. 🎜
🎜 역으로 쓰면 오류가 보고됩니다. 쉼표 연산자가 아직 구문 분석되지 않았고 현재 평가 컨텍스트가 아니므로 함수가 함수 선언으로 인식되기 때문입니다. 쉼표를 구문 분석한 후 역추적하지 않는 이유는 구현 비용 때문일 수 있습니다. 왼쪽 및 오른쪽 피연산자에 대한 연산자가 많이 있습니다. 예를 들면 다음과 같습니다.
으아악
🎜이런 종류의 코드를 명명된 함수 표현식과 빈 문자열로 구문 분석해야 한다고 생각하시나요? 아니면 함수 선언과 명령문으로 구문 분석해야 한다고 생각하시나요? 🎜
🎜그래서 현상으로 판단하면, 함수 키워드를 판단할 때 js 엔진은 역추적 없이 현재 컨텍스트만 살펴봅니다. (역추적을 불가능하게 만드는 다른 잠재적인 문제가 있을 수 있습니다) 🎜
🎜3분기🎜
🎜() 대괄호는 그룹 연산자라고 불리는 js의 연산자이기도 합니다. 그룹 연산자는 우선순위가 가장 높으며 반환 값은 대괄호 결과 내에서 평가됩니다. . 🎜
🎜(function(){})는 유효한 표현식을 구성하며, (var a=1)는 그룹 연산자인 < code>에서 표현식만 허용되므로 오류를 보고합니다. var a=1은 명령문입니다. 🎜
🎜4분기🎜
으아악
🎜이미 이해하셨으리라 믿습니다. 🎜阿神2017-05-19 10:36:20
Enter를 클릭하세요. < 뒤에 나오는 것은 반환 값입니다. 변수 선언 var a = 1에는 반환 값이 없으므로 직접 변수 + Enter가 적용됩니다. 이 변수를 출력하는 것과 동일합니다. <后面的是返回值,变量声明var a = 1是没有返回值的,所以是undefined,直接变量+回车,等同于输出这个变量。
','是一个运算符,在c语言中,,是优先级最低的操作符(推测js应该也是),它的作用是先计算','前面的式子,然后在计算','后面的式子,最终结果返回','后面的式子。
这一点确定了,你的问题里面大部分就能解决了。
最后说一点,var a = 1根据词法解析,其实等同于var a; a = 1这两句。而js里面()又比较特殊,放表达式是没问题的,比如(a = 1)或者(a ? b : c)这种就没问题。
问题出在(var a)是错的,因为这不是表达式,不能括起来。同样的(if (a) {b} else {c})写出来也是错的,这种就要想办法写成上面用三目运算符才能括起来喽。
其实题主的问题主要在js中语句和表达式
, 는 우선순위가 가장 낮은 연산자입니다(아마도 js도 동일해야 합니다). . 를 입력한 다음 ',' 뒤의 수식을 계산하고 최종 결과는 ',' 뒤의 수식을 반환합니다. 🎜
🎜이 사항이 확인되면 대부분의 문제가 해결됩니다. 🎜
🎜마지막으로 어휘 분석에 따르면 var a = 1은 실제로 두 문장 var a = 1과 동일합니다. js에서는 ()는 매우 특별합니다. (a = 1) 또는 (a ? b : c)이건 문제가 되지 않습니다. 🎜
🎜문제는 (var a)가 표현식이 아니고 묶을 수 없기 때문에 틀리다는 것입니다. 같은 (if (a) {b} else {c})는 작성하기가 잘못되었습니다. 위와 같이 작성하고 삼항 연산자로 묶어야 합니다. 🎜
🎜사실 주제의 질문은 주로 js에서 statement와 expression의 차이점에 관한 것입니다. 위의 모든 질문에 답하십시오. 🎜회신하다0迷茫2017-05-19 10:36:20
자신만의 질문을 하고 대답하고 요약하세요:
Enter를 누르면 콘솔은 페이지의 js 파서를 사용하여 입력된 코드를 실행하고 콘솔의 마지막 명령문을 실행하여 얻은 반환 값을 표시합니다.
변수 선언 및 함수 선언은 값을 반환하지 않거나 정의되지 않은 값을 반환합니다
JS는 위의 컨텍스트에 따라 function 키워드 뒤에 함수 선언이 오는지 함수 표현식이 오는지 결정합니다.
쉼표 연산자: 하나의 명령문에서 여러 작업을 수행합니다. 할당에 사용되는 경우 쉼표 연산자는 표현식의 마지막 항목을 반환합니다. ————The Little Red Book에는
으아악괄호는 연산자가 아니라 문법적 구조입니다.
으아악 으아악참고: 연산자 괄호 안에는 표현식만 넣을 수 있습니다. 괄호 안에 명령문을 넣으면 오류가 보고됩니다.
함수 즉시 실행()()
첫 번째 대괄호는 반드시 함수여야 하며, 구체적으로 (Q3과 결합된) 함수 표현식, 익명 표현식 또는 명명된 표현식을 사용할 수 있습니다

위 참조: will's 답변 및 Ruan Yifeng의 JS 표준 참조 튜토리얼 - 연산자