

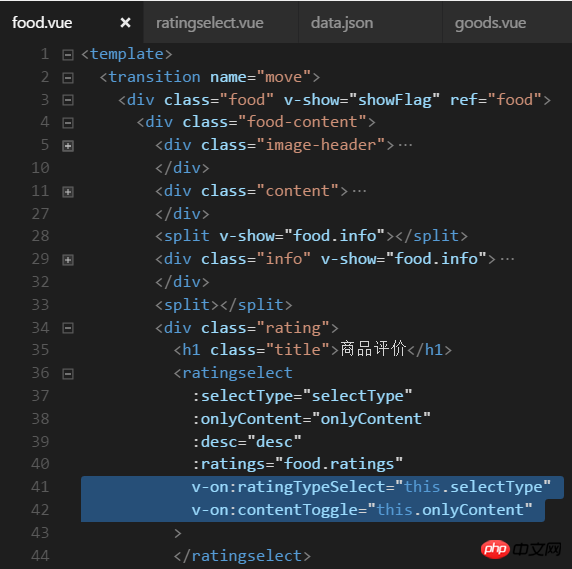
이것은 상위 구성 요소입니다
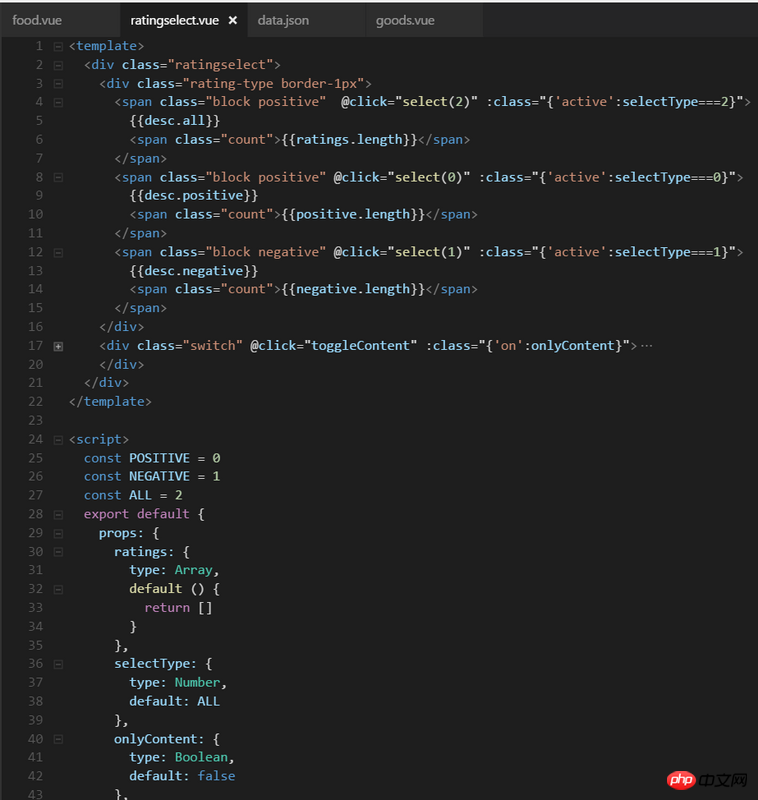
이것은 하위 구성요소입니다

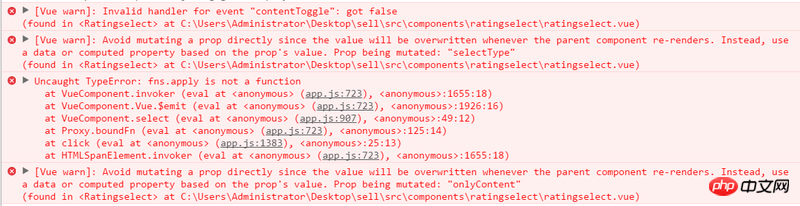
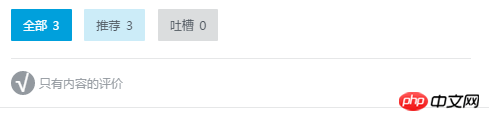
효과 설명: 선택한 버튼의 배경을 전환하려면 "전체", '추천', 'Tucao'를 클릭하여 selectType 값을 변경하고, 선택 및 선택 취소를 표시하려면 '체크 표시'를 클릭하여 배경을 변경하면 됩니다. 하위 구성 요소인 selectType과 onlyContent의 두 값이 변경된 다음 이 두 값의 변경 사항을 상위 구성 요소에 알리기만 하면 됩니다.
v-on을 사용하여 사용자 정의 구성 요소를 바인딩했습니다. 왜 아직도 오류가 뜨는지 어떻게 바꾸는지 정말 모르겠어요 초보인데 조언 부탁드려요!!!
迷茫2017-05-19 10:36:07
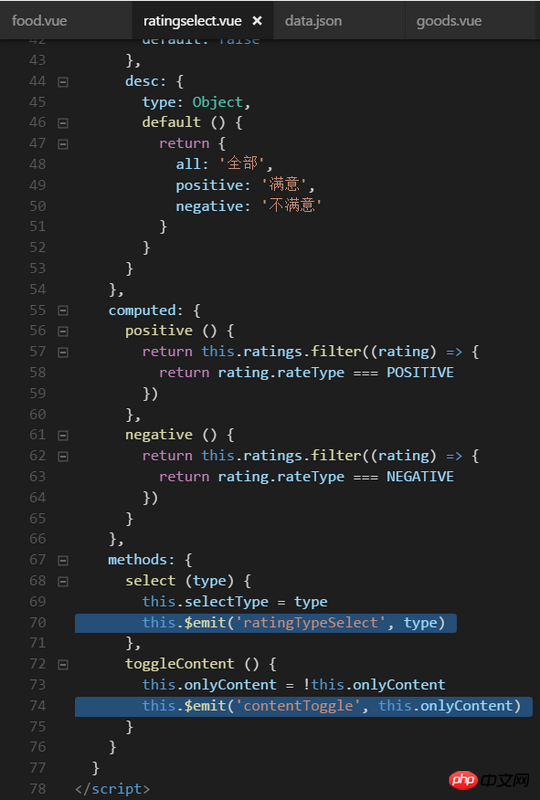
this.selectType = type 및 this.onlyContent = !this.onlyContent를 제거한 다음 $emit 두 개를 this.$emit('atingTypeSelect ')로 변경합니다. , 유형) 및 `this.$emit('contentToggle', !this.onlyContent)this.selectType = type 和 this.onlyContent = !this.onlyContent 去掉,然后两个 $emit 分别改为 this.$emit('ratingTypeSelect', type) 和 `this.$emit('contentToggle', !this.onlyContent)
自定义事件命名不可以加 .
.를 추가할 수 없습니다. 🎜