Q1 콘솔 출력이 마지막에 2개로 미확정된 이유는 무엇인가요? 
2분기에는 여기에 미지수가 하나 더 있는 것 같습니다
보충:
문제 소스:
Ruan Yifeng의 JS 표준에 있는 이 키워드
위 코드는 링크 2에 있습니다. (3) 객체 메서드, 마지막 단락
漂亮男人2017-05-19 10:34:47
자동 답변, 이전 도움말 요약:
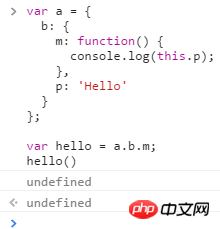
Q1
첫 번째는 정의되지 않았습니다. hello가 functionName으로 간주될 수 있는 메서드를 가리키기 때문입니다. 따라서 이것은 windowthis.p //window.p//첫 번째 선언입니다. 창.p, 할당되지 않음, 값이 차이가 없음this.p; //window.p//首先声明一个window.p,未赋值,值是undifined
关键是多了一个undifined!
第二个undefined,前面有个箭头,
在 m 函数里加一个 return 'test',//"test"
所以,这个箭头可以看做return后面的值,这里m函数没有return,没有返回值就是undifined
总结:前面这个箭头,是控制台独有的,命令行调试时没有
控制台先是执行函数,然后是,输出函数的执行结果(比如再用来 给别的赋值)
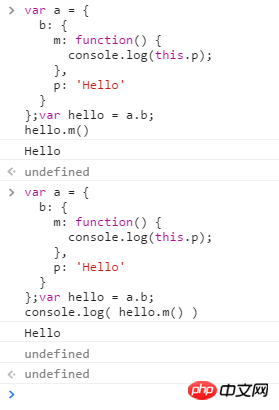
Q2
第一个undefined,因为hello指向了一个对象,可以看做b,所以this.p; //b.p
//"test"에 return 'test'를 추가하세요.🎜그래서 이 화살표는 return 이후의 값으로 간주할 수 있습니다. m 함수 반환 없음, 반환 값이 미정됨🎜🎜요약🎜: 이전 화살표는 콘솔에 고유합니다. 명령줄 디버깅 중에는 아무도 없습니다.🎜콘솔이 먼저 함수를 실행합니다. , 그런 다음 함수 실행 결과를 출력합니다(예: 다른 값을 할당하는 데 사용됨)🎜
🎜🎜Q2🎜🎜 첫 번째는 정의되지 않았습니다. hello는 b로 간주될 수 있는 객체를 가리키기 때문입니다. 따라서 this.p🎜黄舟2017-05-19 10:34:47
개인적으로 첫 번째 undefed는 함수에 반환 값이 없기 때문이고, 두 번째 undefine은 브라우저 디버깅으로 인한 것일 수 있다고 생각합니다. 명령줄을 사용하여 디버그하고 두 번째 undef가 나타나는지 확인해 보세요.
迷茫2017-05-19 10:34:47
Chrome 브라우저 콘솔을 사용하고 계십니까? 두 번째 정의되지 않은 것은 고유하며 코드와 관련이 없습니다.
var a = 1을 입력하세요.
Enter를 누르면 정의되지 않은 항목도 있습니다.
为情所困2017-05-19 10:34:47
이 메소드의 this 포인터가 a 객체의 메소드 정의를 window 아래의 변수로 변경했습니다. 이때 this는 window 아래에 대한 정의가 없습니다. var hello var P가 이해할 것입니다