 이것이 나에게 필요한 것이다
이것이 나에게 필요한 것이다
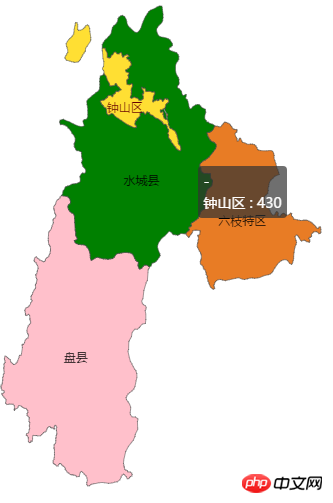
 이 작업을 수행하려면 그림과 같이 Panxian 및 Zhongshan District에 두 개의 새로운 영역을 추가해야 합니다
이 작업을 수행하려면 그림과 같이 Panxian 및 Zhongshan District에 두 개의 새로운 영역을 추가해야 합니다
淡淡烟草味2017-05-19 10:33:54
echarts에서 사용하는 지도 형식은 geojson이고, 주소는 geojson.io입니다.
다운로드한 echarts 맵이 압축되지 않은 버전인 경우 내부 코드는 geojson과 동일합니다. 먼저 geojson.io에서 지점을 추적한 다음 다운로드한 지도에 넣으면 효과가 생성됩니다. 물론 여전히 사소한 문제도 있습니다. 압축된 버전이라면 열어보면 헷갈리게 됩니다. 비압축 버전과 달리 모두 좌표가 있어서 수정이 어렵습니다.
압축되지 않은 버전을 먼저 다운로드하여 수정한 후 수정된 부분을 압축하여 압축된 버전에 넣는 것이 가장 좋습니다. 압축방법은 온라인에서 찾아볼 수 있는 것 같습니다. 실제로는 echarts의 트랜스코딩 파일로 수정 후 사용하시면 됩니다.
我想大声告诉你2017-05-19 10:33:54
전자차트의 버블을 통해 달성할 수 있습니다. 클릭하시면 관련 문서로 이동합니다.
버블의 기호 속성을 통해 기본 버블 유형(그림 사용 가능)을 변경할 수 있습니다. 두 개의 버블을 만들고 새로 추가된 두 영역의 그림을 사용하면 됩니다.