Import * as xxx from 'Xxx'와
Import xxx from 'xxx'
의 차이점은 무엇인가요?
동시에 vuex에서 두 번째 작성 방법을 대체하기 위해 var xxx= require('Xxx ')를 사용할 수 있지만 첫 번째 작성 방법은 대체할 수 없는 이유는 무엇인가요?
PHP中文网2017-05-19 10:33:18
첫 번째 질문:
로드할 특정 출력 값을 지정하는 것 외에도 전체 로딩을 사용할 수도 있습니다. 즉, 별표(*)를 사용하여 개체를 지정하면 모든 출력 값이 이 개체에 로드됩니다.
여기 하나circle.js文件,它输出两个方法area和circumference。
이제 이 모듈을 로드하세요.
으아악위 작성 방법은 로드할 메소드를 하나씩 지정하는 것입니다. 전체적인 로드 방법은 다음과 같습니다.
으아악Ruan Yifeng의 책 ECMAScript6
포스터가 이해할 수 있기를 바랍니다
迷茫2017-05-19 10:33:18
가져오기 작성 방법은 가져온 모듈의 내보내기와 관련이 있습니다

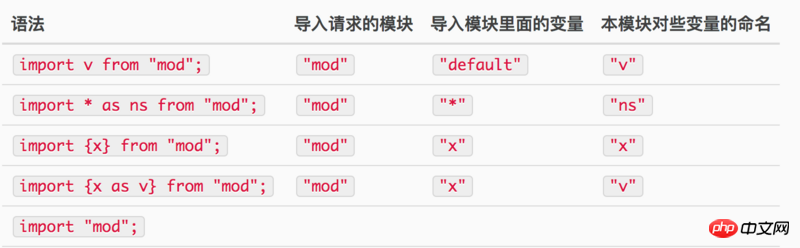
위 그림에 따르면 import xxx from 'XXX'는 이 모듈에서 XXX의 내보내기 default 이름을 xxx
로 지정하는 것이며 var xxx = require('XXX')도 내보내기 이름을 default로 지정하는 것입니다. 이 모듈의 XXX에서는 모듈 이름이 xxx이므로 교체할 수 있습니다.
import * as xxx from 'XXX'는 이 모듈에서 XXX의 모든 내보내기 이름이 xxx로 지정되고 내보내기 함수 A()가 있음을 의미합니다. ...}를 XXX에서 참조하려면 xxx.A()를 사용할 수 있습니다.