 제가 겪은 문제는 일부 웹사이트가 jquery 대신 자체 js 라이브러리나 프레임워크로 작성된 코드를 사용한다는 것인데, 이 효과를 얻을 수 있는 방법이 있는지 알고 싶습니다.
제가 겪은 문제는 일부 웹사이트가 jquery 대신 자체 js 라이브러리나 프레임워크로 작성된 코드를 사용한다는 것인데, 이 효과를 얻을 수 있는 방법이 있는지 알고 싶습니다.
ps: jquery가 아닌 경우 Chrome 및 Firefox에서 $._data(DOMobject,'events') 메서드를 사용하면 결과가 생성되지 않습니다. 시각적 이벤트와 같은 다른 플러그인을 찾을 수 없습니다. 무엇이든 하십시오. Firefox 요소의 ev 태그를 클릭하면 이해하기 어려운 매우 독창적인 코드가 표시됩니다.
어떤 프레임워크나 라이브러리가 js라는 범주에 속하더라도 다양한 프레임워크 간의 차이점을 무시할 수 있는 방법이 있나요?
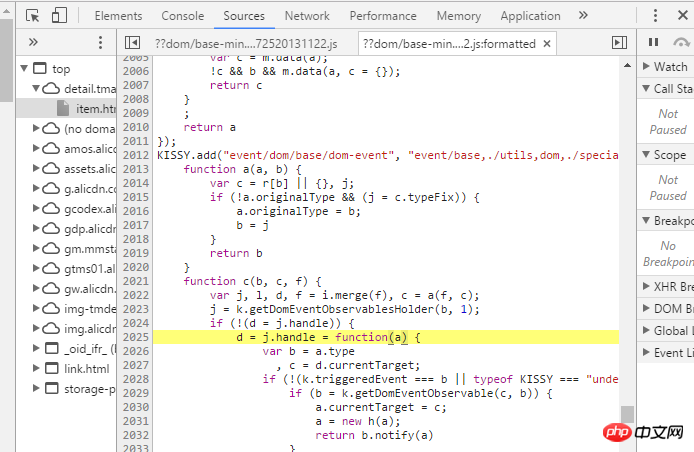
Chrome에서 발견된 이벤트 코드가 이 난독화된 코드와 같은가요? 그렇다면 복원하는 방법은 무엇인가요?
我想大声告诉你2017-05-19 10:33:13
문제를 제대로 이해한 후 답변 업데이트:
Chrome의 DevTool에서 특정 요소의 바인딩된 이벤트 핸들러를 볼 수 있지만, 보이는 것은 난독화된 코드입니다.
해당 .map 파일을 제공하지 않으면 난독화 이전에는 코드를 볼 수 없습니다. 난독화를 사용하는 목적 중 하나는 코드를 읽기 어렵게 만들고 표절을 방지하는 것입니다.