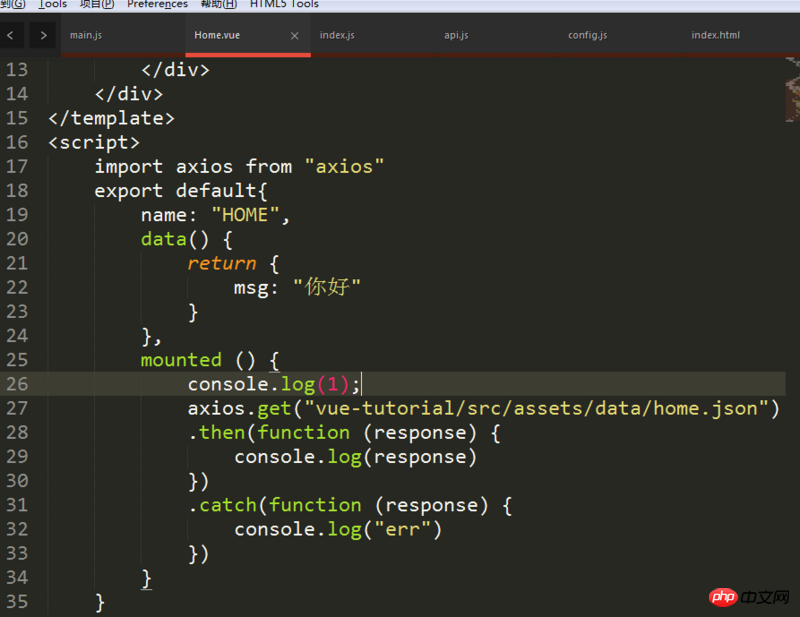
뷰 페이지입니다
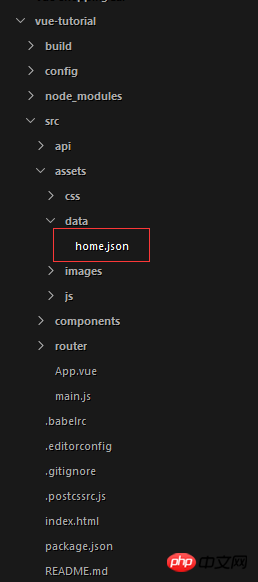
프로젝트 구조입니다
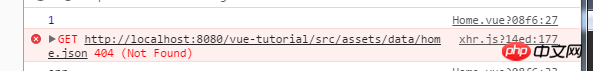
결과
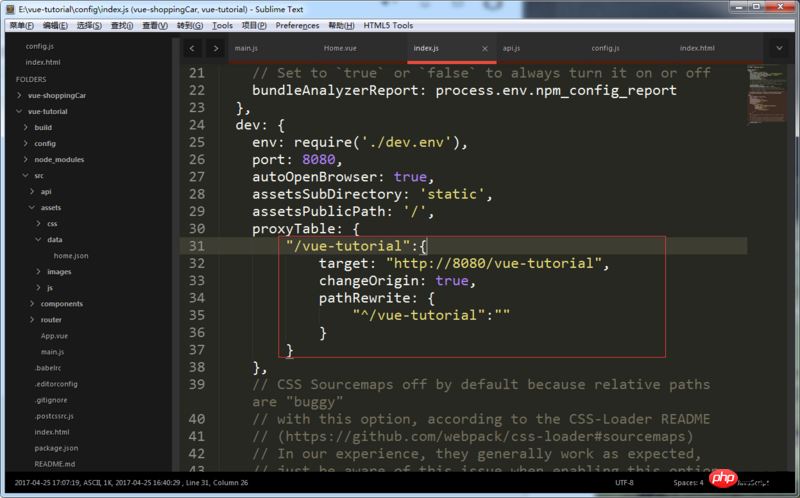
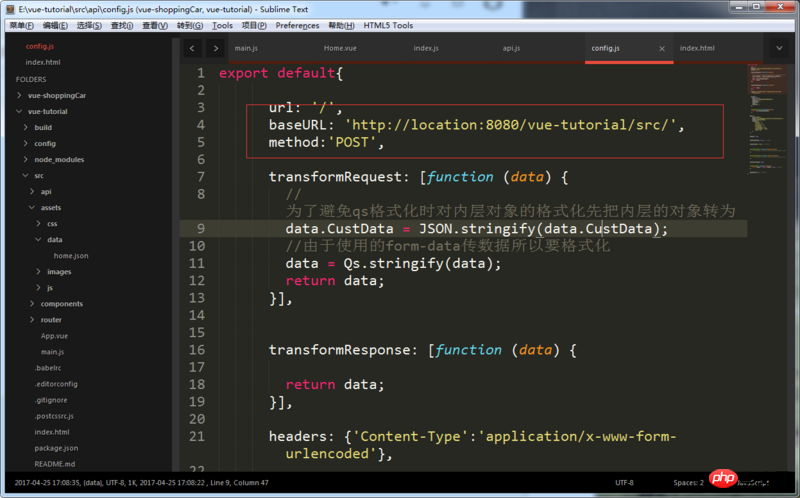
config
axios 구성 파일의 수정된 경로 아래 index.js에 의해 추가된 구성
어떻게 경로를 설정해도 이 json 파일을 찾을 수 없습니다. 누군가 조언을 해주기를 바랍니다. 감사합니다.
为情所困2017-05-19 10:33:07
로컬 dev-server.js를 수정하고... 정적 리소스로 구문 분석하세요...
예를 들어 /example 폴더에 json을 넣고 다음과 같이 express를 수정하세요~
으아악build/dev-server.js