
Ruan Yifeng의 ES6 튜토리얼을 본 후에도 여전히 클래스와 super에 대해 약간 혼란스러워요. 먼저 Book 클래스를 생성하세요
그런 다음 부모 클래스 Book을 상속할 하위 클래스 book을 만들고, super는 부모 클래스의 생성자를 호출하고, 부모 클래스의 toSay() 메소드에서 getName을 사용하면 브라우저가 오류를 보고합니다
다음은 클래스에 대한 Ruan Yifeng의 예입니다. 코드 구조는 나보다 하위 클래스의 색상 속성만 정의합니다. 하위 클래스에 자체 속성이 필요하지 않은 경우 상위 클래스의 속성과 메서드를 완전히 호출할 수 있나요?
으아아아또 의심스러운 점이 있습니다
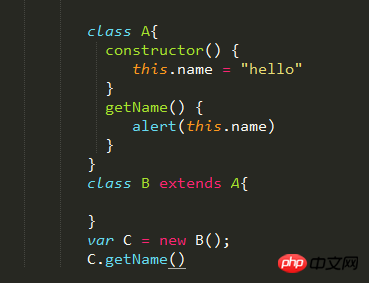
루안 선생님께서 super()는 서브클래스에 정의해야 한다고 하셨습니다

하지만 내 코드에는 슈퍼가 없어서 브라우저가 슈퍼를 실행합니다


실례합니다. 왜 그렇죠?
ringa_lee2017-05-19 10:33:04
정답은 위층에 있습니다.
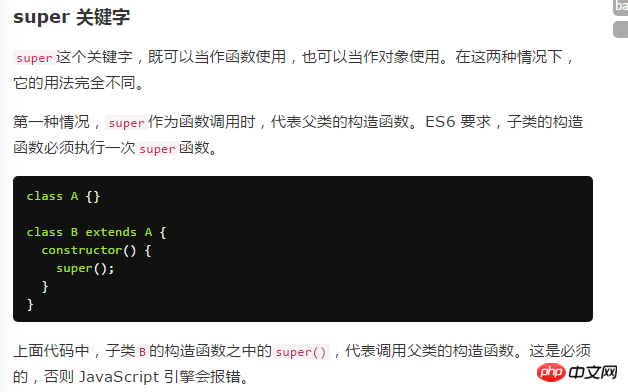
Ruan Yifeng 선생님은 다음과 같이 말씀하셨습니다.
첫 번째 경우 super가 함수로 호출되면 상위 클래스의 생성자를 나타냅니다.
두 번째 경우, super가 객체로 사용되면 일반 메소드에서는 상위 클래스의 프로토타입 객체를 가리키고, 정적 메소드에서는 상위 클래스를 가리킵니다.