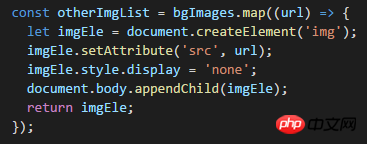
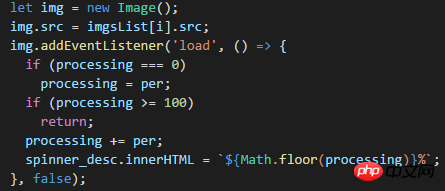
require 가져온 이미지는 new Image().src를 통해 미리 로드되지만 이 방법은 캐시에 추가되지 않는 것 같습니다. 이미지의 src가 갑자기 변경되면 잠시 동안 실제 img를 생성합니다. 태그를 동적으로 추가하면 본문에서만 요청하고 캐시할 수 있습니다.
더 나은 성능과 더 적은 트래픽을 제공하는 더 간단한 방법이 있습니까?
미리 로드된 이미지가 필요합니다
노드 생성 방법을 캐시할 수 있습니다
img 개체를 캐시할 수 없는 것 같습니다
黄舟2017-05-19 10:32:45
1) 동일한 사진을 압축하지 않으면 사진 크기를 줄이기 위해 gzip 등의 작업을 수행하므로 전송 트래픽을 줄일 방법이 없습니다.
2) 새로운 Image 메소드를 사용하여 미리 로드된 이미지는 브라우저에 의해 캐시됩니다(적어도 Chrome/57.0.2987.133에서는). 그래서 묻고 싶습니다
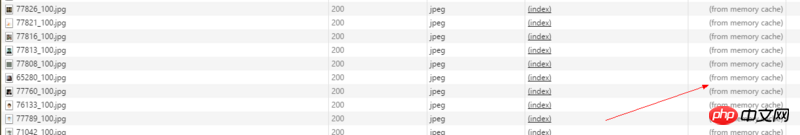
다음으로, 캐시가 안되는 것 같다고 하셨는데, 결과는 어떻게 확인하시나요? (아마도 잘못 확인하셨을 겁니다.)
업데이트

이러한 사진은 성공적으로 캐시됩니다. 귀하의 의견으로는 이미지가 캐시되었는지 여부를 알 수 없으며, 이미지가 깜박이는 것은 반드시 캐시가 부족해서 발생하는 것은 아닙니다.