0 == "" // 참
위 코드는 암시적 변환에 의한 것인지 아니면 0이 false이고 ""도 false이기 때문에 동일하지만 === 기호를 사용하는 일은 일어나지 않기 때문에 암시적 변환 가능성이 높다고 생각합니다. . 질문.
제 질문은 이거예요
0 == 0
여전히
거짓 == 거짓
黄舟2017-05-19 10:31:55
분명히 말씀드리자면 여기 저보다 암시적 변환에 대해 더 잘 아는 사람은 없습니다.
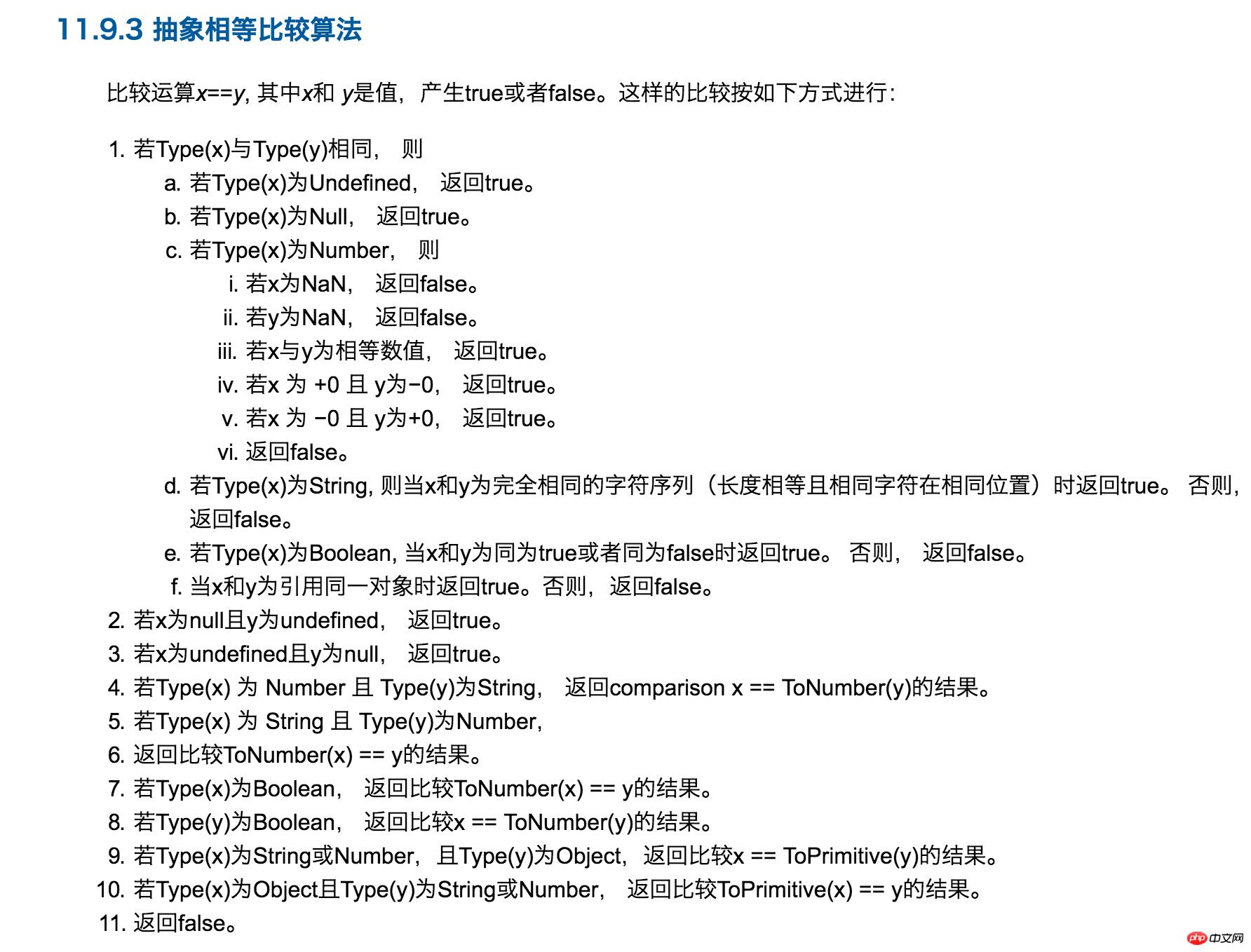
먼저 ECMAScript 사양의 == 변환 규칙을 살펴보세요.

왼쪽의 0은 숫자형
오른쪽의 "" 유형은 문자열 유형입니다
해당 규칙에 따라 하위 4가지 규칙이 충족되면 이때 비교가 이루어집니다. x==ToNumber(y) 이때 0==ToNumber("")
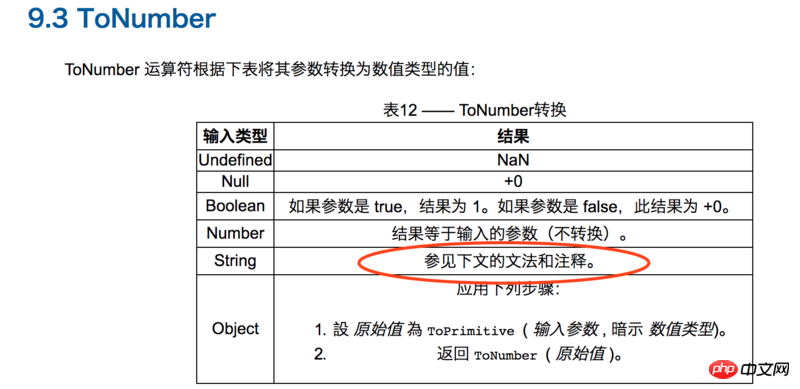
ToNumber()에 대한 ECMAScript의 해당 규칙을 살펴보겠습니다.

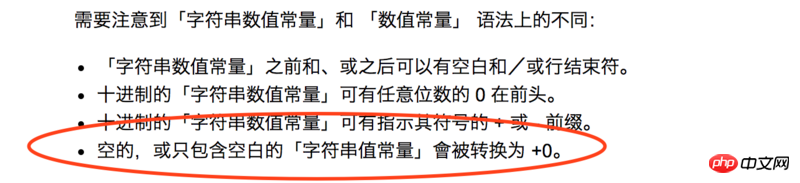
그럼 아래를 보세요:

최종 ToNumber("")가 +0으로 변환되는 것을 보셨나요
결국 0==+0이 됐습니다. 암시적 변환은 두 숫자의 비교로 끝난다는 점을 기억하세요.
이 그림에서 구체적인 해당 규칙을 설명할 수 있습니다. 
물론 가장 간단한 방법은 다음과 같습니다.
으아악알겠습니다. 위 내용이 이해가 안 되시면 제가 쓴 두 글을 읽어보시면 이해하실 수 있습니다.
JavaScript에서 여러 가지 어려운 유형 변환을 분석하려면 []==![]에서 true로 변경하세요
from ++[[]][+[]]+[+[]]==10? 약한 유형의 JS의 암시적 변환에 대한 심층 설명
위 내용을 이해한 후 다음을 연습에 사용할 수 있습니다.
으아악给我你的怀抱2017-05-19 10:31:55
JS에는 상황에 특히 맞는 "==" 비교 규칙이 있습니다. 한 값이 숫자이고 다른 값이 문자열인 경우 먼저 문자열을 숫자로 변환한 다음 변환된 값을 사용하여 비교합니다.
그러므로 등호 오른쪽의 빈 문자열 ""은 숫자 0으로 변환되며 왼쪽과 오른쪽은 동일합니다. js 권위 가이드

怪我咯2017-05-19 10:31:55
0 == "" // 참
이 문장은 0 == Number("")
3가지 유형의 숫자, 문자열, 부울 유형 간의 비교를 위해 먼저 숫자로 변환한 후 비교합니다.