PHP中文网2017-05-19 10:31:52
var arr =[{"id":1,"name":2},{"id":3,"name":4},{"id":3,"name":2}]
arr의 ID를 루프 아웃하는 방법은 무엇입니까?
루프 아웃한 후 이러한 ID의 값을 수정합니다. 다시 저장하는 방법은 무엇입니까?
forEach map이 더 기능적인 작성 방법을 선호합니다forEach map 这些比较函数式的写法
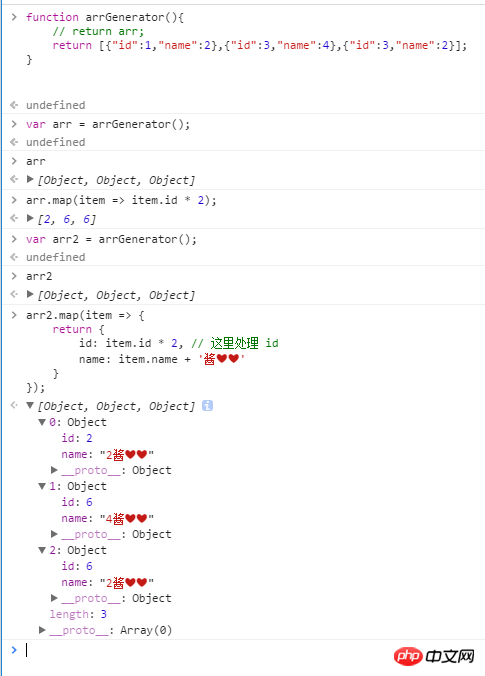
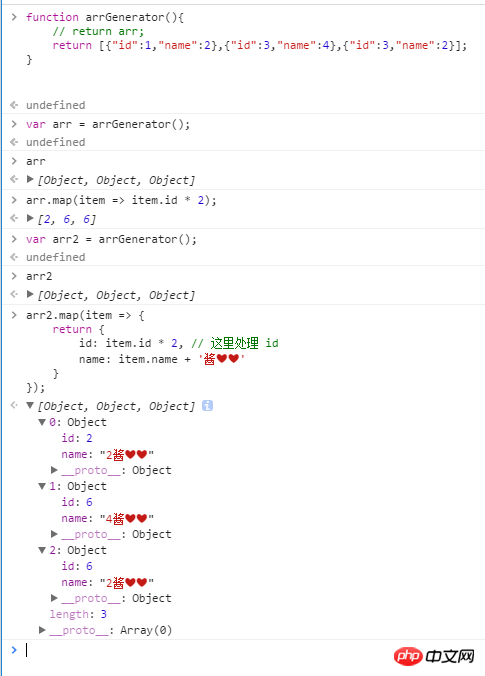
function arrGenerator(){
// return 原数组;
return [{"id":1,"name":2},{"id":3,"name":4},{"id":3,"name":2}];
}
var arr = arrGenerator();
var res = arr.map(item => item.id * 2); // 这里处理id 把原数组映射成另外个数组
// =>
// [2, 6, 6]
var arr2 = arrGenerator();
var res2 = arr2.map(item => {
return {
id: item.id * 2, // 这里处理 id
name: item.name + '酱❤❤'
}
});

尤其是这个。。。 真让人陶醉 arr.map(item => item.id * 2)
arr.map(item => item.id * 2)#🎜🎜#