아래 사진의 효과를 만들고 싶습니다. 현재 6개의 사진이 있는데 질문이 2개 있습니다
1. 왼쪽이나 맨 오른쪽 위치로 이동한 후 중단 없이 첫 번째 또는 마지막 사진부터 시작하는 방법
2. 가장 큰 그림이 있습니다. 효과를 만드는 방법은
경험이 있는 학생들이 아이디어를 제공할 수 있기를 바랍니다 
PHPz2017-05-19 10:31:25
1. 캐러셀처럼 마지막에 첫 번째 것과 똑같은 것을 추가하세요. 예를 들어 이 구조는 1234561입니다.
2 가장 큰 효과는 두 가지인데, 하나는 전체 이미지를 확대하는 것이고, 다른 하나는 높이와 너비 내용만 변경하지 않고 확대하는 것입니다. 전자는 스케일을 사용하고 후자는 너비와 높이를 직접 변경합니다.
習慣沉默2017-05-19 10:31:25

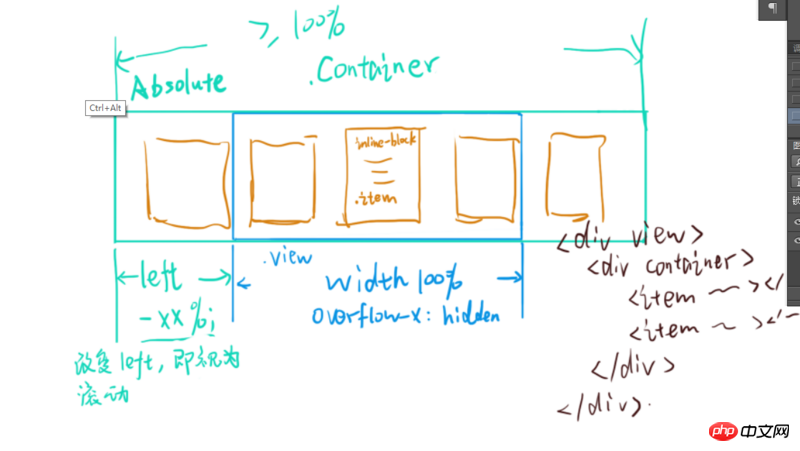
제 생각은 위와 같습니다
으아악CSS의 핵심은 .view의 overflow-x를 hidden으로 설정하는 것입니다 .view 的 overflow-x 为 hidden
还有 .container 的 absolute
这样就可以把 .container left变化 转化成 看起来就像滚动一样
现在的问题就是让中间那个变大一些
按套路来讲,还需要写 .iambig
.container의 절대도 있습니다이런 식으로 .container의 왼쪽 변경 내용을
이제 문제는 가운데를 더 크게 만드는 것입니다
.iaambig도 작성해야 합니다모든 준비가 완료된 후:
데이터 렌더링
기본지식이 필요합니다