vue-cli 프로젝트의 경우 CSS를 스타일로 직접 작성하고 싶지 않고 외부에서 작성해서 import 하고 싶은데요.
애셋에는 어떤 파일이 저장되나요? 
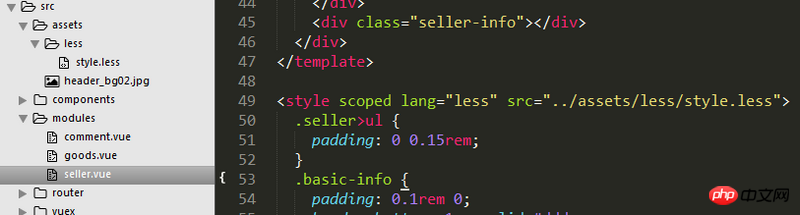
사진처럼 써도 괜찮나요? 포장 후 영향이 있나요?
PHPz2017-05-19 10:29:39
VUE와 같은 최신 프레임워크는 모두 모듈성을 추구합니다. 이렇게 작성하면 각 .vue에 CSS를 별도로 작성하는 데 문제가 없습니다. 소개하려면 src 대신 import를 사용하세요
으아아아给我你的怀抱2017-05-19 10:29:39
정적보다는 자산에 작성하는 것이 좋습니다. 직접 코딩한 CSS, js 파일보다는 사진과 같은 정적인 콘텐츠를 배치하는 데 더 적합합니다.
曾经蜡笔没有小新2017-05-19 10:29:39
스타일 폴더를 생성하고 그 안에 스타일을 작성한 후 가져오세요. 폴더를 어디에 쓸지는 라우터와 같은 수준에서 하는 것이 좋습니다.