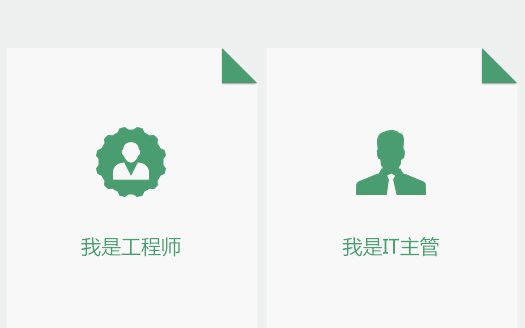
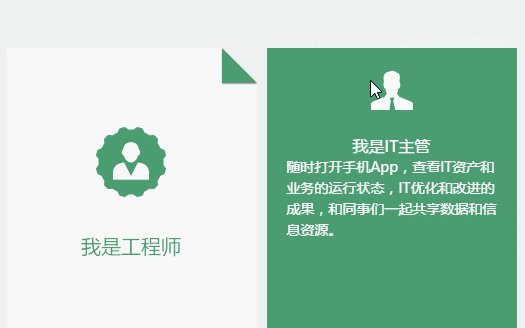
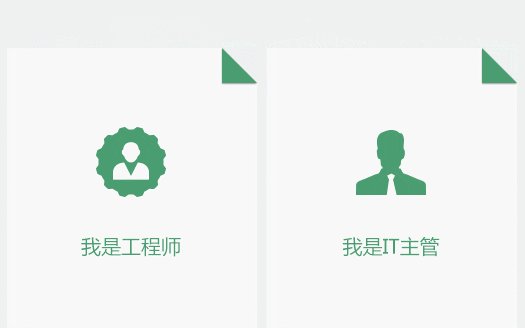
Google, IE, Opera, 일반 디스플레이 예시
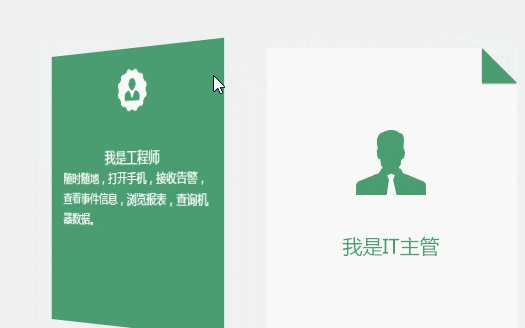
FF 오류 표시 예시
PS: 전면 디스플레이를 app1로 정의했고, 마우스 오버 후 후면 디스플레이를 app2로 정의했습니다. html 및 css 코드는 다음과 같습니다
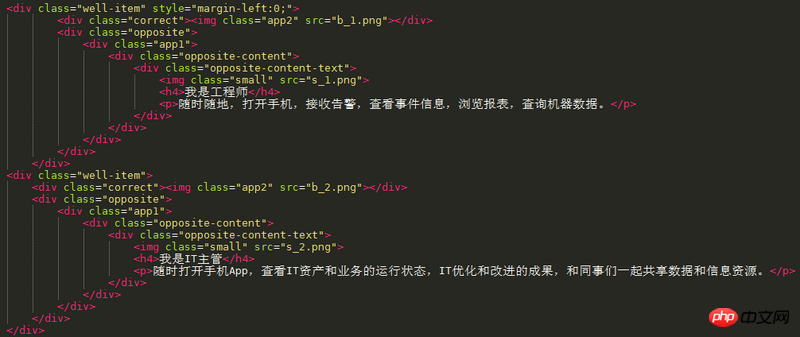
html
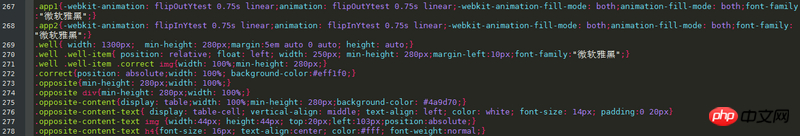
css
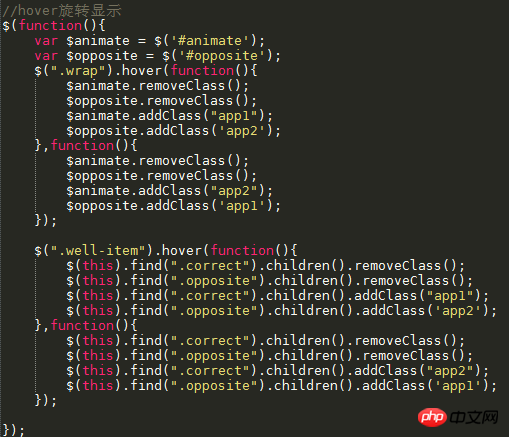
jquery
天蓬老师2017-05-19 10:29:12
transform:rotateY(180deg)translateZ(1px); //translazeZ(1px)는 브라우저 이미지 뒤집기 및 표시 문제를 해결합니다
또 다른 주의 사항: 코드 사진을 게시하지 마세요. 보기도 어렵고 다른 사람이 테스트하고 수정하기도 어렵습니다. 코드를 직접 게시하세요.