
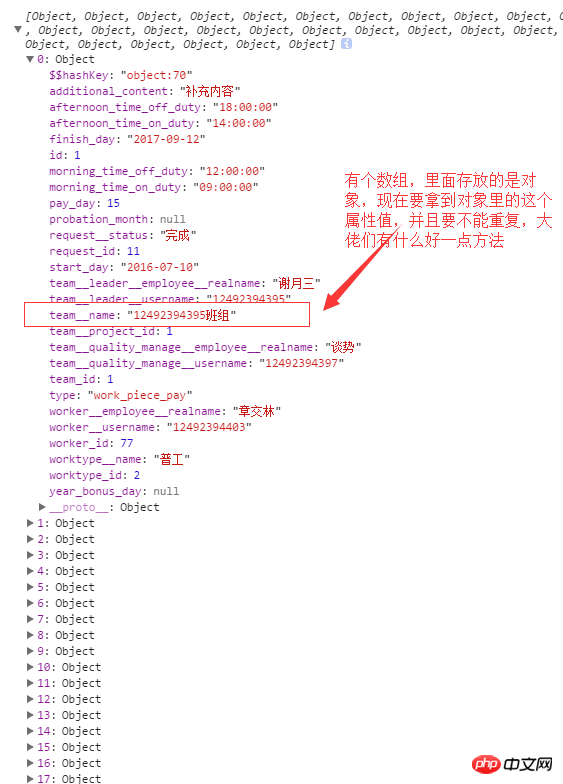
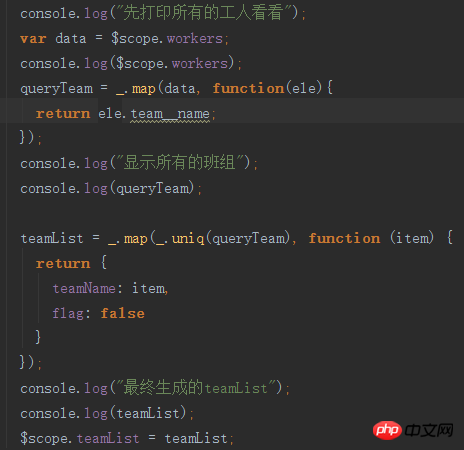
는 각 개체에서 team_name 값을 꺼내고 싶습니다. 중복 제거 후 [{"teamName": "value of team_name", flag: false},{},{ }, ,,] 이 양식(플래그는 모두 false), 해결 방법(아래)을 생각했는데, 최적화가 있는지 묻고 싶습니다. 정말 보기 흉합니다
我想大声告诉你2017-05-19 10:29:10

아침에 이 방법으로 변경했는데 나중에 teamList의 플래그를 사용해야 할 때마다 데이터 조각을 변경하면서 스스로 구멍을 파고 생성된 것을 발견했습니다. teamList 포인터가 바뀌어서 2시간 넘게 걸렸고, 반나절 동안 console.log를 썼는데, 결국엔 문제를 해결해달라고 사장님께 요청했습니다. 타사 라이브러리를 사용하여 값이나 참조가 변경되었는지 알고 싶었습니다. (_.밑줄 타사 라이브러리에 대한 참조입니다.)
怪我咯2017-05-19 10:29:10
1. 먼저 루프를 실행하고 모든 결과를 배열에 넣은 다음 이 배열에 대해 중복 제거 처리를 수행합니다.
2. 속성 결과를 얻기 위해 루프를 돌릴 때 중복 여부를 판단하고 처리하여 최종 결과를 얻은 후 한 루프로 빠르게 완료합니다.